2018.10.29

先日、グッドデザイン賞の受賞作品が展示されている企画展「私の選んだ一品」展に行ってきました。この企画展には、インターネット・アカデミーが参加している「次世代Webブラウザのテキストレイアウトに関する検討会(縦書きWeb普及委員会)」のWebサイトが展示されています! 「縦書きWeb」がグッドデザイン賞を受賞! 「縦書きWeb普及委員会」とは、総務省の支援のもと、民間企業などで構成されている組織です。Webにおける縦書きやルビなど日本語固有の表現を世界に向けて発信し、国際標準化や普及促進に向けた活動を行っています。 この活動が高く評価され、「縦書きWeb」はこの度 2018年度グッドデザイン賞(主催:公益財団法人日本デザイン振興会)を受賞しました。グッドデザイン賞の審査委員の方からは、Web
つづきを読む
2017.03.10

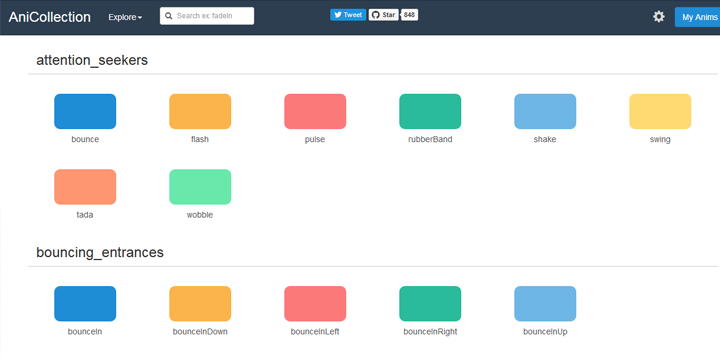
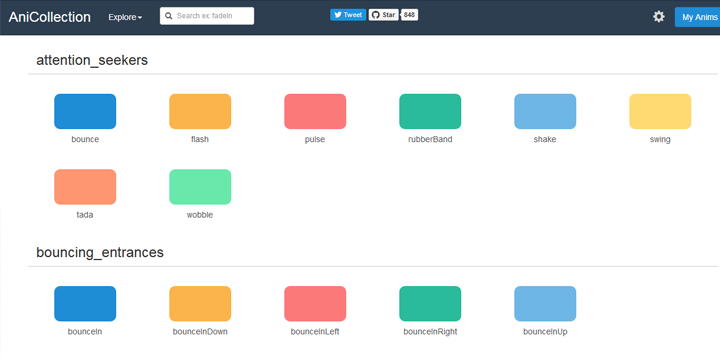
Webサイトに動きがあると、興味が湧いたり、楽しい気分になることはありませんか? 特に、ボタンにアニメーションがついていれば、ついクリックしたくなったり、スクロールエフェクトの効果として動きがあるものは、どんどんページをスクロールしたくなりますよね。 今日は、そんなアニメーションをCSS3で表現するためのサンプルコードが70種類以上用意されている「AniCollection」というサイトをご紹介します。 このサイトのコードを使えば、アニメーションを効果的に使ったWebサイトやパーツを作ることができるようになります。 「AniCollection」の使い方 「AniCollection」にアクセスをすると、カテゴリ毎にカラフルな角丸長方形が並んでいます。この長方形はアニメーションのデモになっ
つづきを読む
2017.03.06

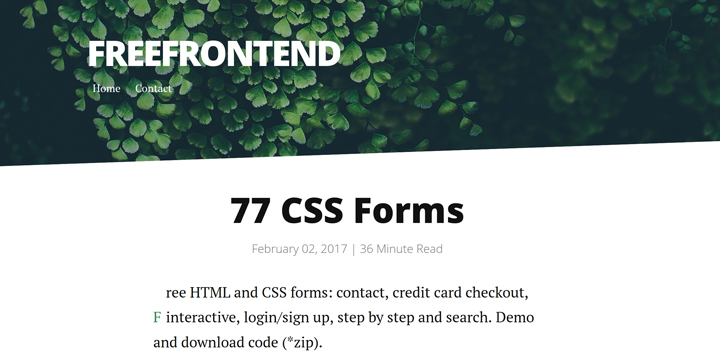
お問い合わせやショッピングサイトでお馴染みの入力フォーム。 それに、Webサイトの中で使い勝手を左右する検索フォームなども、Webサイトに搭載されているのが当たり前になりました。だからこそ、フォームのデザインや仕様を改善し、使い勝手を良くする「EFO(Entry Form Optimaization)」の重要性も注目を浴びるようになり、多くの企業がフォームの見た目や使い勝手の改善を試みています。 今日は、そんなEFOにも役立つ様々なフォームのCSSコードを集めた「77 CSS Forms」というサイトをご紹介します。 このコードを使用すれば、見慣れた細長い入力フォーム枠だけでなく、オシャレで使い勝手もよいWebフォームを実現することができるようになります。 「77 CSS Forms」の使
つづきを読む
2017.03.04

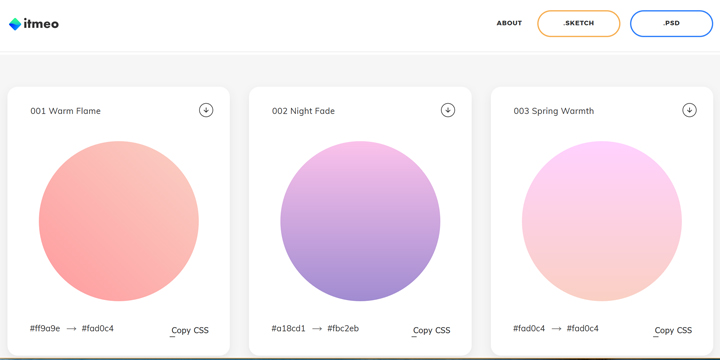
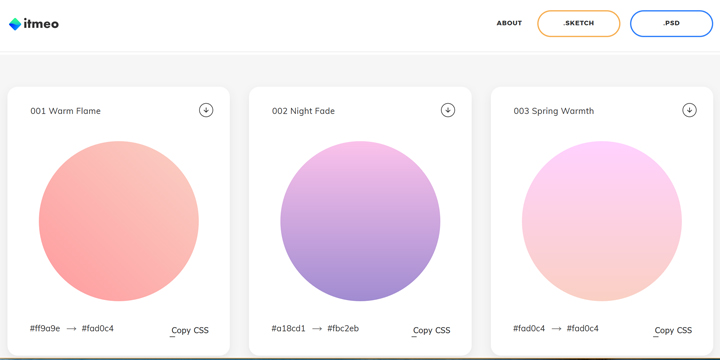
ここ2,3年ほど、美しいグラデーションを活用したWebデザインが流行の兆しを見せています。フラットデザインに重ねて使ったり、大きなビジュアルの上に重ねたり、活用方法はいろいろです。 ベタ塗りのグラデーションではなく、透明度の高いグラデーションを重ね使いするのがポイント。(事例や詳しくは過去記事「次のWebデザイントレンドは「グラデーション」が来る予感!」をご覧ください。) ぜひ活用してみたいデザイン表現の一つですね。 今日は、そんなグラデーションのカラーコードをCSSで簡単に取得できる「WebGradients」というサイトをご紹介します。 「WebGradients」の使い方 「WebGradients」にアクセスをすると、おしゃれな円形グラデーションがデモ表示されています。 気に入った
つづきを読む
2017.01.20

インターネット・アカデミーでは、2月8日(水)10:00~18:00に、総務省やWebにおける縦書きレイアウトに積極的に取り組んでいる企業をゲストに招き、「縦書きレイアウト実践特別講座」を1日限定で開講します。 このセミナーは縦書きWebコンテンツ作成技術の普及を目的としています。昨年11月も、「総務省後援 たてよこWebアワード説明会付き 縦書きレイアウト実践セミナー」を開催し、Webにおける縦書きレイアウトの普及活動を行ってきました。 今回は有料特別講座として、より実践的な縦書き表示技術について学ぶことができる上、最終的には総務省が後援する「たてよこWebアワード」に応募するWebページを作成することを目的としています。 「たてよこWebアワード」とは 「たてよこWebアワード」は、2
つづきを読む
2017.01.04

インターネット・アカデミーでは、2017年1月17日(火)~18日(水)10:00~17:00に総務省やWebにおける縦書きレイアウトに積極的に取り組んでいる企業をゲストに招き、「縦書きレイアウト実践特別講座」を2日間限定で開講します。 このセミナーは縦書きWebコンテンツ作成技術の普及を目的としています。昨年11月も、「総務省後援 たてよこWebアワード説明会付き 縦書きレイアウト実践セミナー」を開催し、Webにおける縦書きレイアウトの普及活動を行ってきました。 今回は2日間の有料特別講座として、より実践的な縦書き表示技術について学ぶことができる上、最終的には総務省が後援する「たてよこWebアワード」に応募するWebページを作成することを目的としています。 「たてよこWebアワード」とは
つづきを読む
2016.12.10

インターネット・アカデミーでは、2016年11月から行っているBootstrap基礎講座を今月も開講します。 なんと!前回満席だった本講座、今回の開催は12/26(月)19:00~21:00を予定しています。この講座では、レスポンシブなWebコンテンツを作成するためのフレームワークとして人気の「Bootstrap」について、短時間で学ぶことができます。 Bootstrapってなんだろう?という方は、前回ブログ記事(モバイルファーストなWebサイトを作りたい方へ!「Bootstrap基礎講座」開講します)をご覧ください。 レスポンシブWebデザインのニーズは上昇中 株式会社あとらす二十一が発表した統計データ「世界主要企業サイトマルチデバイス対応調査2016年4月版」によると、日経225に選定
つづきを読む
2016.05.29

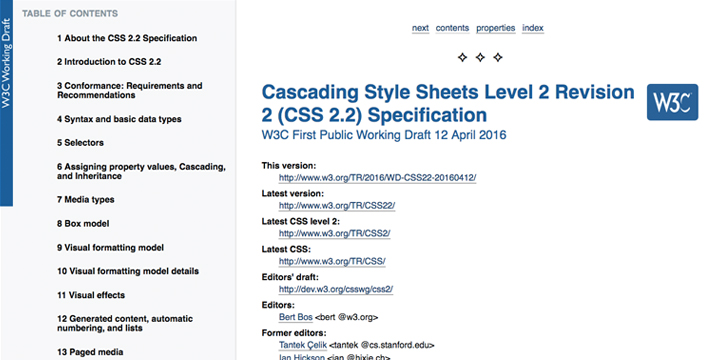
本日は、CSSの最新の動きについてご紹介をしたいと思います。CSSといえば、CSS3やCSS4などの情報が多いですが、実は、4月12日に、CSS2.2の第一草案がW3Cから発表されていました。そうです、CSS2.1のマイナーアップデートと言えるCSS2.2です。 すでに数年前からCSS3の各モジュールが少しずつW3C勧告化されてきていますが、その流れの中で、CSS2.1に足りなかったものなどを補ってきてますが、CSS2と今後の新しいモジュールとの相互互換性を高めるために、今回のCSS2のマイナーチェンジが行われているようです。 具体的には以下のような対応がCSS2.2の仕様上でされています。 すでに広く実装されているCSS2との互換性は維持 CSS2ですでに公開されている正誤表を全て盛り込
つづきを読む