2017.12.04
皆さんこんにちは!ターニャです。 今回は2017年のW3C TPACが行われたカリフォルニアのBurlingameからこのブログをお届けします。 今回はイベント3日目の内容に関してです。イベントで私が経験したことをこのブログで皆さんにお伝えしたいと思います。 TPACについて TPACは11月6日からサンフランシスコ空港の近くのハイアットリージェンシーホテルで開催されました。TPACには今まで離れたところで仕事をしていた仲間たちもたくさん参加していました。 最初の二日間は主に様々なイベントを手伝うために作られたCommチームのお手伝いをしていましたが、一日目にはW3Cのディベロッパーのイベントにも参加してきました。 イベントではWebVR, Webオーディオなどたくさんのおもしろいデモンス
つづきを読む
2017.05.11
みなさん、こんにちは! 今回は、私が働いているERCIMとはどんなところか、ご紹介したいと思います。 私が普段勤務している場所は、ERCIMとW3Cが拠点としているINRIAという施設です。 以前のブログ「はじめまして!W3C/ERCIMに常駐しているターニャです」でERCIMについてご紹介しているので、そちらも見てくださいね。 ちなみに、INRIAとは、コンピュータサイエンスと応用数学を調査・研究するフランスの国立機関です。 INRIAの理念は、開発された技術を社会に活かすことです。 それでは、INRIAキャンパスを見ていきましょう! キャンパス内を散策 INRIAのキャンパスはソフィア・アンティポリス、ボイト(Sophia Antipolis, Biot)に位置していて、岡の上に施設が
つづきを読む
2017.05.04
先日、フランスのERCIMで勤務するターニャがWeb Annotationの記事「アノテーションのススメ」を掲載していました。 今回はW3Cが構想する「インタラクティブな」Web Annotationの仕組みをご紹介します。 "Annotation"とは注釈、コメント、メモやノートなど、意見を残す機能です。 W3Cが開発しているWeb Annotationシステムでは、 誰もがシェアされた文書に対して、注釈を付け加えることができるだけでなく、 その注釈までもがWeb上で共有することができます。 自分の作った文書に対するアドバイスをたくさんの人からもらえるのは、心強いですよね。それでは、その仕組みを詳しく見てみましょう。 Web Annotationの仕組み このシステムでは、Web上に掲載
つづきを読む
2017.04.23
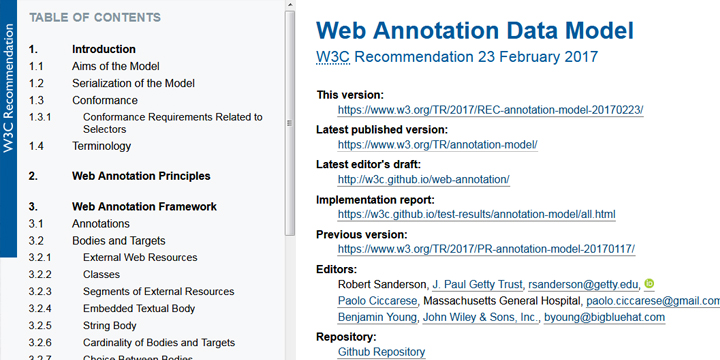
みなさん、こんにちは、ターニャです。 タイトルに聞きなれない言葉があると思いますが、アノテーションとは注釈のことです。 IT業界において、アノテーションとは、補足となる情報を本来のデータに加えることを意味します。 具体的には、動画共有サイトで視聴者がコメントをしたり、文書を作成した際に、余白に 文字を加えたりすることです。 アノテーションの新基準とは このアノテーションに関して、2017年2月23日にW3C Web Annotation Groupがおすすめのアノテーション基準を3つ発表しました。Web上で加えられたアノテーションをより簡単に共有できるようになっています。 The Annotation Data Model The Annotation Vocabulary The Ann
つづきを読む
2017.04.07
みなさん、はじめまして、フランス ニースに拠点を置くERCIM(欧州情報処理数学研究コンソーシアム)に常駐しているターニャと申します。 今までは、インドにあるインターネット・アカデミーのバンガロール校で、インストラクターをしながらWebマーケティングやコンテンツのエディターの担当をしていました。そして、2016年12月からは、W3C/ERCIMの客員研究員としてフランスに渡り、業務に取り組んでいます。 ERCIMとは ERCIM(日本語での読み方は「エルシム」)は、 欧州における情報技術及び応用数学分野での研究開発の促進を目的とする機関です。 一方、W3Cは、WWWの生みの親であるティム・バーナーズ=リーが創設した、Web業界の最先端技術開発や普及活動を行う国際組織です。 ERCIMは、世
つづきを読む
2017.01.01
新年、明けましておめでとうございます。 わたしは、2017年の年明けをフランスのニースで迎えました。実は、インド支店のインストラクターが2016年12月から、W3CのヨーロッパホストであるW3C/ERCIMに常駐勤務を始めたため、W3C/ERCIMの方々へのご挨拶も兼ねて訪問してきました。 近々、W3C/ERCIM常駐スタッフのターニャも、ブログのライターとしてデビューすると思いますので、ヨーロッパからの最新情報にもご期待ください! 今年も、インターネット・アカデミースタッフブログをよろしくお願いいたします!
つづきを読む
2016.11.27
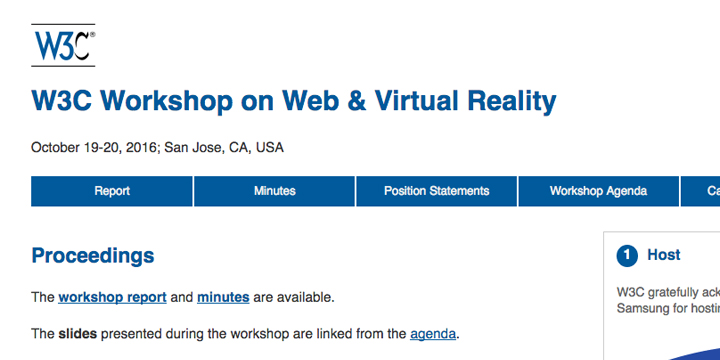
10月に米国のサンノゼで開催された「W3C Workshop on Web & Virtual Reality」のレポートが公開されていました。このワークショップでは、Webブラウザー上で、VR体験を表現していくための課題や必要な技術標準について議論をされたようです。 ワークショップには、ブラウザーベンダーやVRヘッドセットの開発会社、VRコンテンツ制作会社やデザイナーなど120名もの技術者が集まったそうです。 特に注目されたトピックとしては、現在、すでに標準化をスタートしているWeb APIsの中でも、やはりWebVR APIを短期間での標準化を進めることが強調されていたようです。また、Webブラウザー上での360度ビデオの配信を可能とするプラットフォームの作成も一つの重要な課題
つづきを読む
2016.09.25
W3Cが9月23日に「W3CのグローバルWebエクスパートがWebの未来のための技術ロードマップを計画」と題したプレスリリースを発表しました。 W3CはHTML5の仕様化を進めている時から「Open Web Platform」というキーワードを使っていますが、次世代Webを作り上げていく上で特にW3CがWebのプラットフォーム化を進めたい業界などを定めました。 以下、プレスリリースで挙げられている10の分野をリスト化してみました。 アクセシビリティ - WCAG 2.0はアクセスの良いWebサイト作りの基礎標準であり、政府や組織に世界規模で広く適用されています。来年までにWCAG 2.1用に項目を拡張し新しい作業を許可するため、また、すべてのW3C標準がアクセシブルであることを保証するため
つづきを読む
2016.09.18
9月16日に、HTML5.1の仕様書の勧告案が発表されました。当初の予定では、2016年の9月中に勧告を目指すという話でしたが、少し遅れが出ていて、勧告案に対するW3Cメンバー企業からのコメントの受付が10月13日までとなっています。 改めての確認となりますが、W3Cの仕様書が勧告されるまでには、「草案(Working Draft)」→「最終草案(Last Call Working Draft)」→「勧告候補(CR: Candidate Recommendation)」→「勧告案(PR: Proposed Recommendation)」→「W3C勧告(Rec: Recommendation)」という5つのステップがあります。 このうちの勧告案からW3C勧告となるまでの間に、W3Cメンバー
つづきを読む
2016.08.07
昨日、8月6日は、World Wide Web、いわゆるWWWの誕生日でした。1991年8月6日、欧州原子核研究機構(CERN:セルン)で研究をしていたティム・バーナーズ=リーが、初めて「WWWプロジェクト」を発表したのです。現在でも根本の仕組みは変わっておらず、いわゆるリンクの機能をもったハイパーテキスト・システムを考案したことが、全てのWebサイトのスタートと言えます。 今年は2016年ですから、Webの25周年記念ということですね。実は、今年は、慶応義塾大学にW3Cの日本ホストが設置された20周年記念でもあるのです。Webの誕生が1991年、そしてW3C/Keioのスタートが1996年。W3Cにとってはとてもメモリアルな年ですね。 ちなみに、Google Groupにある「alt.h
つづきを読む
2016.06.23
4月にW3Cのブログで「Working on HTML5.1」という記事が公開されました。その内容を簡単にまとめたものを「HTML5.1は2016年9月に勧告?」でご紹介しました。 改めて、W3Cの仕様書がW3C勧告に至るまでのプロセスを確認しておくと、「草案(Working Draft)」→「最終草案(Last Call Working Draft)」→「勧告候補(CR: Candidate Recommendation)」→「勧告案(PR: Proposed Recommendation)」→「W3C勧告(Rec: Recommendation)」という5つのステップがあります。 先述のブログ記事の中でも、2016年9月の勧告を目指していて、6月中旬には勧告候補まで、というスケジュール
つづきを読む
2016.05.29
本日は、CSSの最新の動きについてご紹介をしたいと思います。CSSといえば、CSS3やCSS4などの情報が多いですが、実は、4月12日に、CSS2.2の第一草案がW3Cから発表されていました。そうです、CSS2.1のマイナーアップデートと言えるCSS2.2です。 すでに数年前からCSS3の各モジュールが少しずつW3C勧告化されてきていますが、その流れの中で、CSS2.1に足りなかったものなどを補ってきてますが、CSS2と今後の新しいモジュールとの相互互換性を高めるために、今回のCSS2のマイナーチェンジが行われているようです。 具体的には以下のような対応がCSS2.2の仕様上でされています。 すでに広く実装されているCSS2との互換性は維持 CSS2ですでに公開されている正誤表を全て盛り込
つづきを読む
2016.05.22
W3Cがディベロッパー教育の新たな取り組みとして、昨年から取り組んでいるW3Cxというプロジェクトがあります。これは、MITやハーバード大学が主団体として運営しているMOOCsのedX上で、オンライン教育コンテンツを提供していくというものです。ちょうど先週5月16日から、HTML5 Part1という講座がスタートしました。 アメリカでも最も有名なMOOCsのプラットフォームの一つであるedXを使用することで、すでに昨年の1年間で多くの受講生がいるようです。コンテンツとしては、HTML5の基礎的なものから、Web storageやGeolocation, VideoやAudioなど、HTML5関連仕様を総ざらいしたような内容になっています。 W3Cxでは、「HTML5 Part1」と「 HT
つづきを読む
2015.01.07
W3C公式HTML5講座の修了書を持つ受講生の品田さん 2013年に開講し、現在は、第4回目のサイクルが行われているW3C公式HTML5講座ですが、W3Cとの合意により、2015年も継続して開催をすることが決定いたしました!そこで、W3C公式HTML5講座の魅力を改めてお伝えさせていただきたいと思います。もちろん、一番大きな特長は、W3Cが作ったカリキュラムを学べるので最新かつ正確な情報を学べるということではありますが、今回はちょっと違ったポイントで3つ紹介いたします。 W3C発行の修了証書とデジタルバッジをゲットできる 就職活動を目的に学ばれている方も、フリーランスとして活躍するためのスキルアップの方も、会社の予算で通学をされている方にとっても、修了証書やデジタルバッジは、必ず役に立つので
つづきを読む