2017.05.07
今、HTML5を使用したWebサイト制作のニーズが高まっています。また、HTML5はWebサイト制作にとどまらず、ブラウザを搭載した家電などIoT(Internet of Things)の分野での活用も期待されています。 Web・IT業界への就職・転職をお考えの方は、様々な場で活用できるHTML5のスキルをつけて、転職を有利にしましょう。今回は、HTMLをすでに勉強したことがある方向けに、HTML5を学ぶ上で知っておくべき6つの重要ポイントをご紹介します。 マークアップする前の指定方法 DOCTYPE宣言 HTML4.01では、HTMLの先頭に記述するDOCTYPE宣言は長いものでしたが、HTML5の場合は以下のように簡潔になりました。 <!DOCTYPE html> DOCT
つづきを読む
2017.04.20
スマートフォンの普及により、今やリスティング広告にもモバイルを意識した手法が欠かせない時代となりました。 Google AdWordsやYahoo!プロモーション広告といったリスティング広告にも、モバイルを意識したアップデートがされています。 そこで、最近追加された新機能をチェックして、2017年の広告戦略に生かしましょう。 モバイル向け広告に対応した新機能 2016年は、リスティング広告大手のGoogle AdWordsやYahoo!プロモーション広告の新機能リリースが相次ぎました。注目すべき新機能の多くは、モバイルからの検索を前提にしています。 「モバイルファースト」という言葉が示す通り、スマートフォンの急速な普及は日本だけではなく世界の潮流です。 簡単に持ち運べていつでも検索できる、
つづきを読む
2017.01.14
スマートフォンは今や、多くのビジネスパーソンにとって必須のツールです。 また、現役引退世代も、子供や孫との交流のためにスマートフォンを持つ人が増えています。スマートフォン検索の特徴や、スマホユーザーの特性を理解したうえで、効果的なリスティング広告を考えていきましょう。 フェイスブックの広告売上高の84%がモバイル広告 総務省の「平成27年版 情報通信白書 インターネットの普及状況」によれば、平成26年末の携帯電話・PHSの世帯普及率は94.6%となっています。その内数であるスマートフォンは、64.2%(前年比1.6ポイント増)と、順調に普及率を伸ばしています。 スマートフォンユーザーの増加は世界的な傾向で、大手SNSのフェイスブックが第3四半期の決算時に発表したデータによれば、スマート
つづきを読む
2016.12.24
Webサイトがビジネスにとって欠かせないものとなった現代。 2017年に向けて、見た目が良く印象に残り、しかもユーザーにとって使い勝手の良いWebデザインを考える際には、どんなポイントを踏まえた方がよいのでしょうか? 今回は、 2017年に考えるべきWebデザインのポイントについてご紹介します。 2017年、Webデザインを考えるポイント 【1】モバイルフレンドリーかどうか? スマートフォンの普及により、PCではなくモバイル端末でWebサイトを閲覧するユーザーが急増しています。その一方で、まだまだ、PCのみでの閲覧を想定して作っているWebサイトも少なくありません。 PC・モバイル端末双方で負担なく閲覧でき、レイアウトや使いやすさを損ねないレスポンシブなWebデザインが今後、より一層求めら
つづきを読む
2016.12.17
Twitter社が作った有名なCSSフレームワーク、「Bootstrap」。Bootstrap3を使ってサイトを作成している方も多いと思います。Bootstrap3から最新版であるBootstrap4に移行する際は、いくつか大きな変更点がありますので、事前にポイントを踏まえてから移行作業を行いましょう。 インストール方法とオプション インストールの方法は二種類あります。 Bootstrap4の公式サイトからzipファイルをダウンロード パッケージマネージャーを使ってインストール Bower、 NPM、 Meteor、 Composerの四種類のパッケージマネージャーでインストールが可能です。パッケージマネージャーでインストールする場合は、日本語リファレンスの「パッケージマネージャー」の項を
つづきを読む
2016.12.04
Webサイト構築、特にレスポンシブWebサイトを作るときにBootstrapを使うというのが、選択肢の一つとして出てくることが多いですよね。BootstrapはTwitter社が開発したCSSフレームワークで、効率的にレスポンシブなWebサイトのコードを書くことができます。またデザインテンプレートが購入できるマーケットプレースも増えてきて、ささっとWebサイトを作ろうと思ったときには、とても便利だと思います。 しかし、Bootstrapで気になるところを上げるとしたら、jQueryに依存しているという点があります。 jQueryは、代表的なJavaScriptのフレームワークの一つです。便利で効率良くJavaScriptを取り入れることができるのが魅力ですが、jQueryはWebサイトの表
つづきを読む
2016.12.03
食べ物やスイーツのサイトには、「美味しく魅せる」工夫が施されたこだわりのWebデザインのサイトが多くあります。 今日は、そんなサイトを6つご紹介します♪ Webサイト制作やデザインの参考にしてみてくださいね! 1. おやつのアトリエmoco おやつのアトリエmoco 「からだに優しいほっこりおやつ」をモットーに、卵、バターや乳製品などの動物性食材、精製された白砂糖、一部のお菓子は小麦粉も不使用(グルテンフリー)なスイーツを取り揃えているお店です。卵や乳のアレルギーをお持ちの方、妊娠中や授乳中など食生活に気をつかう女性、血糖が気になる方をはじめ、多くの方に安心して食べていただける商品ばかりだからこそ、材料の魅力、安心安全が伝わるデザインになっています。可愛くておいしそう!と思わせる工夫が溢れ
つづきを読む
2016.11.24
2016年9月にイギリスの調査会社Kantar Worldpanel ComTech(カンター)が出した統計データでは、日本国内のスマートフォンOSの販売シェアはAndroidが61.7%、次いでiOSが37.4%と出ています。 同じくカンターの2016年1月時点での調査では、日本ではiOSのシェアが50.3%と半数を占めており、Androidの48.7%を超えていましたが、3月にAndroidとiOSのシェアが逆転して今に至ります。 とはいえ、調査月によっても販売シェアが大きく変わるのはよくあることですので、定点観測しつつ、大きな流れを見ていくことが大切ですね。 販売シェアの動きを調べるには ちなみに、上記のスマートフォンOSの販売シェアの数字はカンターが公開している「Smartphon
つづきを読む
2016.11.21
Webデザインの世界では、日々、新しい技術が開発され、新しいトレンドが登場しています。 日頃から流行に関するアンテナを立てて、ユーザビリティの高いおしゃれなWebサイトを制作しましょう。今回は、2016年の傾向を踏まえつつ、2017年のWebデザイントレンドを予測しました。 2017年のWebデザインを占う二つのポイント 【1】縦に長いWebページ 縦に長く、スクロールしながら読むWebページは2017年も引き続き流行が予想されます。 その理由は、縦長ランディングページのコンバージョン率の高さにあります。 優れたセールストークが、商品に対する興味を引き出し、客がついつい長時間に及んで話を聞いてしまうように、様々な工夫のこらされた縦長Webページには、どんどん続きを見たくなる魅力があります。
つづきを読む
2016.11.20
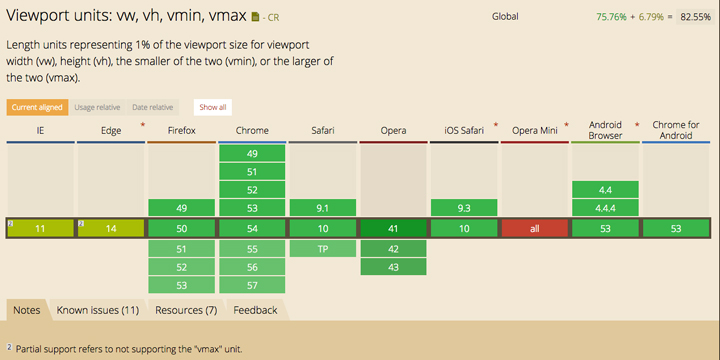
CSS3 の Values and Units モジュールという、CSSのプロパティに設定できる値や単位を定義している仕様の中から、以前に「calc()」を紹介したことがあります。今回は、「vw」と「vh」の紹介をしていきたいと思います。 ビューポートユニットとは? 「vw」と「vh」は、CSS Values and Units モジュールの中のViewport Units という項で紹介されています。ビューポートは、Webサイトを表示しているブラウザの表示領域のことを意味します。つまり、ビューポートユニットというのは、ブラウザの表示領域に対して、どのくらいの幅または高さにしたいか、ということを指定することができるものです。レスポンシブWebデザインが当然となっている現在ですが、%指定をし
つづきを読む
2016.11.12
HTML5で新しく追加されたタグの一つ、「section要素」。 「人間にとってもコンピュータにとっても内容を理解しやすい文書構造を作ろう」というセマンティックWebの考え方に基づいて登場しました。そのsection要素を使ったマークアップの考え方を把握することが、HTML5の正しい理解につながります。 今日は、そんなsection要素を活用する「セクションマークアップ」の考え方についてご紹介します。 セクションとは セクションとは、章や節、項など、文書全体の中の一部のまとまりやカタマリのことを指します。セクションは、見出しと本文というように、階層構造で成り立つ領域になっています。新聞や雑誌をイメージするとわかりやすいでしょう。セクションがなければ、いくら有益な情報が載っていたとしても、読
つづきを読む
2016.11.07
こんにちは。インターネットアカデミーの鹿野です。 先日、当ブログでも紹介させていただきました、インターネットアカデミー卒業生の安村さんとお食事に行ったときのお話をさせていただこうと思います。 安村さんについては前回のブログでも書きましたが、インターネット・アカデミーを卒業後、独立されWebの制作会社を運営されております。 安村さんとはよくお仕事のことで卒業後もお会いしてお話を聞かせて頂いているのですが、その際にこんな話をされてました。 「レスポンシブWebデザインの授業受けとけば良かった」 レスポンシブWebデザインとは複数のデバイスの画面表示を1つのHTMLで完結させる手法です。わかりやすく言いますと、WebサイトをPCの画面にもスマホの画面にも対応できるデザインのことを言います。 当時
つづきを読む
2016.11.06
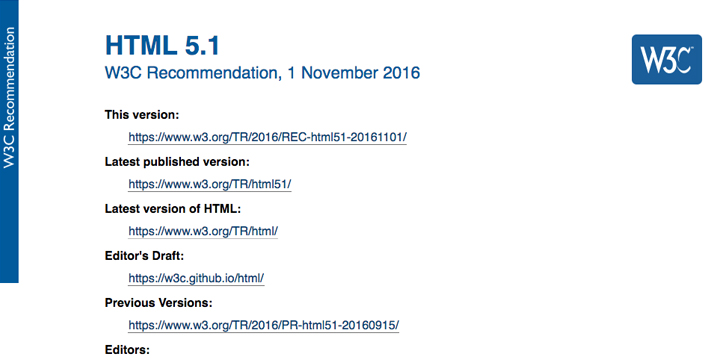
2016年11月1日に、W3CがHTML5.1をW3C勧告として公開しました。4月にW3CのWebPlatformワーキンググループが発表したロードマップでは、2016年の9月に勧告を、という目標であったため、若干の遅れが発生したことになります。 HTML5が勧告されたのが、2014年10月28日のことでしたので、ほぼちょうど2年で5.1へのマイナーアップデートが完了したことになります。この2年ごとにマイナーチェンジというのは、実はHTML5の勧告前からW3C内で予定として組まれていて、次のHTML5.2に関しても予定通りに第一草案がすでに発表されています。 改めて確認をしておくと、W3Cの仕様書が勧告されるまでには、「草案(Working Draft)」→「最終草案(Last Call
つづきを読む
2016.11.04
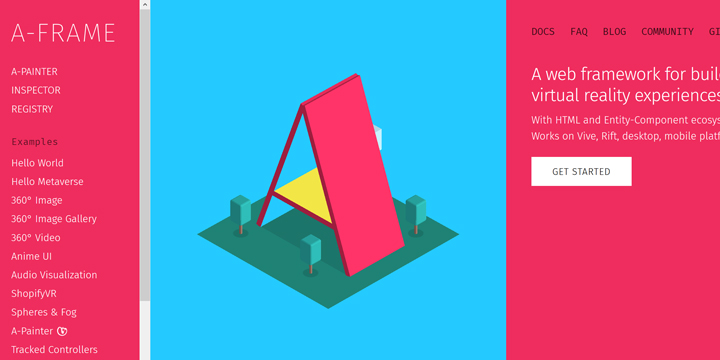
2016年は、VR(バーチャルリアリティ)元年と言われています。 このブログでも、様々なVRコンテンツやVRがどれだけ注目を集めているのかという情報について、紹介をしてきました。 ただ、VRというと、GoogleのCardboardのようなVRビューワーを使って見るもの、というイメージが強いかと思いますが、特別なビューワーなどのデバイスを使わなくとも、ブラウザ上でVRの体験をすることができます。 その表現技術を「WebVR」といいます。 ブラウザ上でVRを再現するという考え方ですから、当然私たちWebクリエイターが慣れ親しんだHTMLとJavaScriptだけで作ることができます。 WebVRフレームワーク「A-Frame」とは Webブラウザ上で3Dの表現をするための標準仕様に、「Web
つづきを読む
2016.10.28
Twitter社が開発したCSSフレームワーク「Bootstrap」を使えば、素早くカンタンに、レスポンシブデザインのWebサイトを作ることができます。 無料でダウンロードできるテンプレートを使って、より自由にWebデザインを楽しんでみませんか。 Bootstrapのテンプレートを活用してみよう Bootstrapの魅力の1つが、ナビゲーションメニューやフォームなどのUI(ユーザーインターフェース)の要素が既に定義されていて、手軽に使える点にあります。 また、世界的に人気があり、無料のテンプレートも数多く出回っています。 たとえば、以下のようなサイトがあります。 Start Bootstrap https://startbootstrap.com/ 「Start Bootstrap」は
つづきを読む
2016.10.25
インターネット・アカデミーでは、2016年11月25日(金)より、Bootstrap基礎講座を特別講座として開講します。 本講座は、レスポンシブなWebコンテンツを作成するためのフレームワークとして人気の「Bootstrap」について、短時間で学ぶことができます。 Bootstrapとは Bootstrapは、Twitter社が開発したCSSのフレームワークです。あらかじめ用意されているCSSの設定を使うことで、素早く、そして簡単にCSSでWebサイト制作を進めることができます。 また、レスポンシブWebデザインにも対応しているため、Webサイトのマルチデバイス対応をする際の開発スピードを高められる点も魅力のひとつです。 その他にも、次のような魅力があります。 導入が初心者にも簡単にできる
つづきを読む
2016.10.22
米Googleが、2016年10月13日に行われたイベントで、今後Google検索について、数か月内にモバイルを優先したインデックスへ切り替える方針を発表しました。 このインデックス切り替えにより、今後はパソコンではなく、モバイルサイトの評価が自然検索結果の順位決定に大きく影響を与えることとなります。 Google インデックスとは SEO用語としてのインデックス(index)とは、検索エンジンシステム(クローラー)がインターネットの世界を巡回し、収集したWebページのデータをデータベースに記録することを言います。 Webマーケティングの現場で耳にする言葉ですね。 SEOを考えるのであれば、まず自分が作ったWebサイトがインデックスされなければ、当然ながら自然検索結果に表示されることはあり
つづきを読む
2016.10.18
今日は、WebデザインやWebサイト制作に役立つジェネレーターサイト「Transformicons」をご紹介します。 レスポンシブWebデザインでよく使われる「ハンバーガーメニュー」や「ローディングムービー」などは、CSS3やJavaScriptを使って作成するのが一般的ですが、オリジナルで作ろうとするとかなり手間がかかります。 そんなとき、この「Transformicons」を使えば、使用頻度の高いアイコンをさくっと作成して使用することができます。 「Transformicons」の使い方 「Transformicons」にアクセスすると、このジェネレーターで作ることができるアイコンが並んでいます。ハンバーガーメニューや追加、離脱ボタンなど、よく使うものが並んでいます。 複数アイコンが並
つづきを読む
2016.09.19
HTML文章を記述するだけにとどまらない、自由で魅力的なWebサイトの構築を可能にするHTML5。HTML5を使いこなすことで、Webプログラマーやフロントエンドエンジニアとしてステップアップすることができます。 ライバルを一歩リードし、一流企業で活躍するフロントエンドエンジニアとなるために、あなたもHTML5でできることを増やしてみませんか? 注目されるフロントエンドエンジニア フロントエンドエンジニアとは、一般的には、HTML5/CSS3やJavaScript、PHPといったプログラム言語など、高度なWeb制作技術を持った人とされています。 フロントエンドエンジニアの登場には、近年、Web制作に関わる新しい技術が次々と登場し、HTMLコーダーが対応しなければならない業務が格段に増え
つづきを読む
2016.09.15
2014年に正式勧告となった「HTML5」。 Webサイト制作に限らず、家電やデジタルサイネージなど様々な分野での活用が期待されています。HTML5の特徴の1つに、セマンティックWebへの対応が挙げられます。これにより、「文書のWeb」から、機械が正しく文書の意味を理解しデータを有効利用できる「データのWeb」へと進化しました。 そんなHTML5の変化について、今回のブログでご紹介します。 HTML5とWebサイト構築 HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、Webサイトを作る際使われる、最も基本的なマークアップ言語です。 日ごろ私たちが見ているWebサイトのほとんどはこのHTMLによって作られています。
つづきを読む