2017.12.08

最近人工知能という言葉が至る所で聞かれるようになりました。その中でも特に人工知能の根幹を成し、人工知能の急速な発展を支えるディープラーニングという技術が注目されています。今回はそんな大注目のディープラーニングについてご紹介したいと思います。 最近人工知能という言葉が至る所で聞かれるようになりました。その中でも特に人工知能の根幹を成し、人工知能の急速な発展を支えるディープラーニングという技術が注目されています。今回はそんな大注目のディープラーニングについてご紹介したいと思います。 ディープラーニングとは何か? ディープラーニングとは、人間が行うタスクをコンピューターに学習させる機械学習の一つです。ディープラーニングを活用した代表的な例としては、囲碁や将棋、チェスにおける人間とコンピューターの
つづきを読む
2017.11.13

インターネット・アカデミーでは、11月27日(月)にデザイン現場経験ゼロからわかる「超一流デザイナーの思考プロセス」を開催します。 本セミナーには、業界内で活躍中の「AbemaTV」「baigie(ベイジ)」「DONGURI」の3社をお招きし、現場におけるデザインの考え方について貴重なお話をしていただきます! 近年、スマートフォンの普及やデータ回線の高速化によって端末を利用したECサービスやWebサイトの利用が拡大し、それぞれの目的に適したWebデザインを作成するというWebデザインのビジネスニーズが高まっています。それに伴い、デザイナーはますます重要な役割を担うこととなります。 これからデザイナーとして就職したい方やデザインに興味がある方であれば、一流のデザイナーが「何を考えてデザインを
つづきを読む
2017.10.11

海外の有名美術館の展示など、秋には見逃せないアートイベントが数多く開催されますよね。 今回は、そのなかでも普段なかなか見ることができない個性的な展示をご紹介します。 芸術の秋に、いつもとは一味違う刺激を感じてリフレッシュすることで、デザインのお仕事や作品作りにも、 新しい気持ちで取り組めるかもしれません。 サンシャワー 東南アジアの現代美術展―1980年代から現在まで 近年、10年以上高い経済成長を見せている東南アジア地域はビジネスや観光において 世界から大きな注目を集めてきました。実は現代アートという面でも、 東南アジアの多様な文化の中で育まれたダイナミックさに注目が集まっているのです。 ASEAN参加国は、インドネシア、カンボジア、シンガポール、タイ、フィリピン、 ブルネイ、ベトナム、
つづきを読む
2017.09.20

今年も、あっという間に芸術の秋が近づいてきましたね。クリエイティブなお仕事やWebサイト制作の息抜きに、芸術鑑賞に足を運んではいかがでしょうか? 今回は、渋谷駅近くの美術館「Bunkamuraザ・ミュージアム」で開催されるこの秋オススメの展示をご紹介します。 都心でアート鑑賞Bunkamuraザ・ミュージアムとは? 「Bunkamura」とは、渋谷駅から徒歩約7分に位置する複合文化施設です。美術展や映画、舞台といった多様な芸術作品を鑑賞することができます。今回ご紹介するのは、近代美術を中心にテーマ性・先見性・話題性を持った展覧会を開催する「ザ・ミュージアム」でこの秋楽しむことができる展示です! 「Bunkamura」の開館時間は10:00-18:00、毎週金・土曜日は21:00まで、入館は
つづきを読む
2017.03.28

「CSSアニメーションを使ったボタンが作りたい!...でも、もともと設定が決められたアニメーションボタンだとつまらない...。」 そんな風にお考えの方にぴったりの「Animista」というサイトを本日はご紹介します。 このサイトでは、ブラウザ上で回転や色、向き、バウンドといった様々なアニメーションを自分の好きな設定で作った後、CSSコードの出力が無料でできるようになっています。 自分でアニメーションをカスタマイズしてオリジナルの動きを考えられる、というのがうれしいですよね。 さっそく、使い方をご紹介します。 「Animista」の使い方 「Animista」にアクセスをすると、ロゴと一緒に「TRY ME!」のボタンが表示されますので、それをクリックしましょう。 すると、次のようなアニメーシ
つづきを読む
2017.02.11

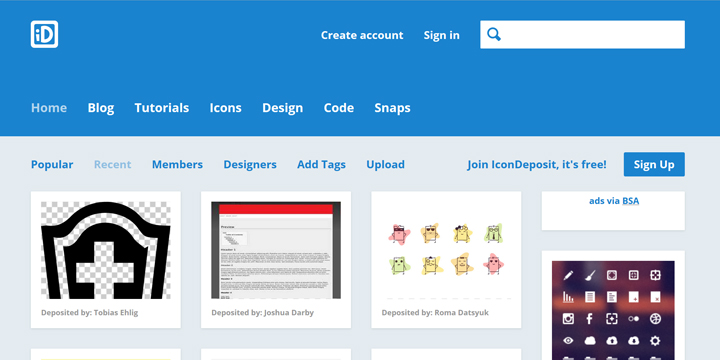
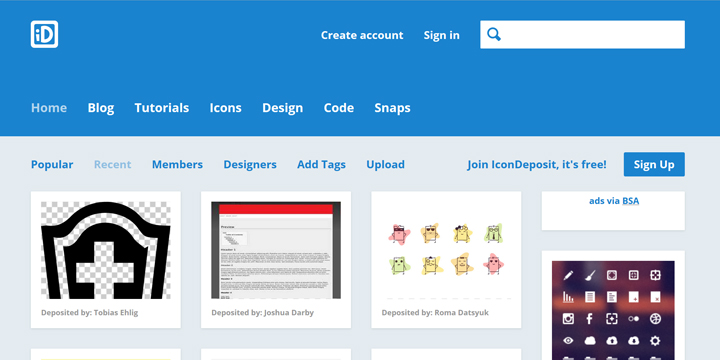
小さなパーツだけれど、Webサイトの中で存在感があって、いいものを使うだけで全体のデザインクオリティが上がる。それがアイコンパーツです。 インターネット・アカデミーのPhotoshopやIllustratorの授業の中でもアイコンパーツの作り方はご紹介していますが、今日は無料で使えるハイクオリティなアイコン素材を紹介している「IconDeposit」というサイトをご紹介します。 「IconDeposit」の使い方 「IconDeposit」にアクセスをすると、たくさんのアイコン素材が表示されます。また、「Design」メニューでは、Photoshopなどで使えるデザイン素材も用意されています。 トップページ、もしくは「Icon」メニューから、良さそうなアイコンを探してみましょう。メニューバ
つづきを読む
2017.01.30

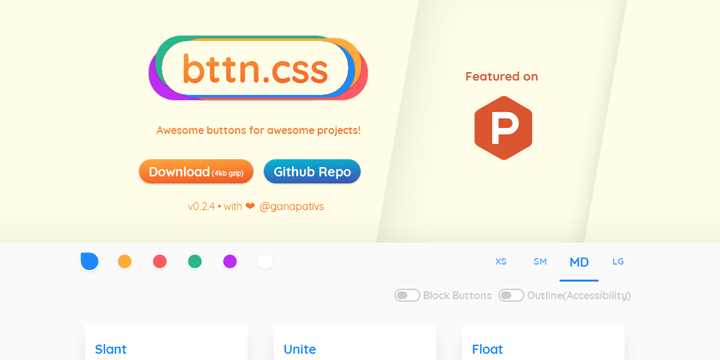
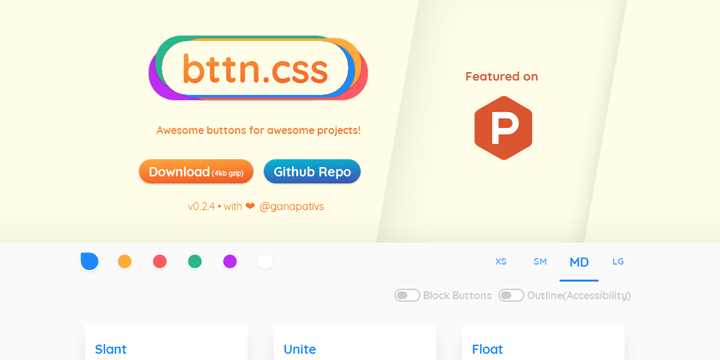
Webサイトには、作り手としてクリックを促したいボタンがいくつもありますよね。 特に、ショッピングサイトにおいては「購入ボタン」が押されなければ意味がありませんし、動画配信サイトにおいては「再生ボタン」をいかに目立たせてクリックを促すかが重要です。 クリックを促すために、ボタンデザインにおいて気をつけるべきポイントはいくつかあります。 たとえば、ボタン上の表記を分かりやすくする、とか、押しやすいサイズで作成をする、ページ内で明るく目立つ色を選ぶ、などなど。 また、最近ではボタンを画像で作成するのではなく、CSSでおしゃれで動きのあるボタンを作成するのも当たり前になってきました。CSSでボタンを作成することで、圧倒的にファイルサイズを軽くし、かつ様々なエフェクトを柔軟に適用することもできるよ
つづきを読む
2017.01.14

スマートフォンは今や、多くのビジネスパーソンにとって必須のツールです。 また、現役引退世代も、子供や孫との交流のためにスマートフォンを持つ人が増えています。スマートフォン検索の特徴や、スマホユーザーの特性を理解したうえで、効果的なリスティング広告を考えていきましょう。 フェイスブックの広告売上高の84%がモバイル広告 総務省の「平成27年版 情報通信白書 インターネットの普及状況」によれば、平成26年末の携帯電話・PHSの世帯普及率は94.6%となっています。その内数であるスマートフォンは、64.2%(前年比1.6ポイント増)と、順調に普及率を伸ばしています。 スマートフォンユーザーの増加は世界的な傾向で、大手SNSのフェイスブックが第3四半期の決算時に発表したデータによれば、スマート
つづきを読む
2017.01.07

バージョン管理システムとして有名なGit。Gitを利用したWebサービス「GitHub.com」を提供する米GitHub社が、企業向けGitHubの最新版「GitHub Enterprise 2.8」を、現地時間の11月9日にリリースしました。 最新版GitHub Enterpriseにはどんな機能が追加されているのでしょうか?その特徴をみていきましょう。 GitHub Enterpriseとは GitHubの機能を、企業内でオンプレミス(自社で用意した設備でソフトウェアなどを導入して利用すること)やクローズドな環境で使うために、GitHub社が提供しているサービスです。 基本的にGitHub.comとGitHub Enterpriseは同じ機能を有していますが、新機能に関してはGit
つづきを読む
2017.01.05

最近よく耳にする「Git(ギット)」と「GitHub(ギットハブ)」ですが、この2つは同じものではありません。具体的にはどう違うのでしょうか? GitとGitHubの違い 結論からお伝えしますと、「Gitを使ってエンジニアを支援するWebサービスがGitHub」です。そのため、まずはGitが何かについてからご紹介をしたいと思います。 Gitとは Gitは、プログラムソースの変更や更新を管理するための「分散型バージョン管理システム」の一つです。もとはLinuxの開発チームが使っていたツールで、今では世界中の開発現場で使われています。 Gitの登場以前のバージョン管理システムでは、サーバー上の1つのリポジトリ(ファイルやディレクトリの状態を記録しておく場所のこと)を、利用者が共同で使い、プログ
つづきを読む
2016.12.27

今年も、米パントン社(PANTONE)が来年の色を発表しました!来年は、"新しい始まりの象徴"、Greenery(グリーナリー)です。 グリーナリーは、そのまま訳せば「緑」なのですが、イメージとしては新緑など、爽やかで活力のある自然の色を表しています。カラーコードは「#88B04B」にあたります。 パントン社は、世界共通の色見本帳の「パントン・マッチング・システム」を開発した会社です。Webデザイン業界はもちろん、アパレルや各種クリエイティブ業界で大きな影響を与え続けています。 毎年年末に翌年のトレンドカラーを発表するのですが、2016年の今年選ばれていた色は「Rose Quartz(ローズ クォーツ)」と「Serenity(セレニティ)」というグラデーション使いの美しさが特徴的なカラーリ
つづきを読む
2016.12.26

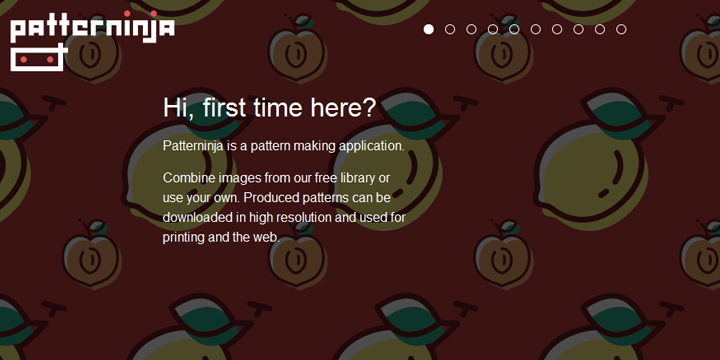
パターン画像といえば、背景画像や壁紙にしたり、印刷して包装紙やカードのデザインに使うのもいいですよね。 今日は、ブラウザ上で手軽にかわいいパターン画像が作れる「Patterninja」をご紹介します。このサイトでは、グラフィックソフトを使わずにブラウザ上だけでオリジナルの可愛いパターン画像を作成することができます! 「Patterninja」の使い方 Patterninjaのサイトにアクセスをしたら、最初にチュートリアルが表示されますので、それをチェックしましょう。英語で説明が表示されますが、PhotoshopやIllustratorなどのグラフィックソフトを操作したことがある方であれば、直感的に使用できるようなインターフェースになっています。 新しいパターン画像を作成したければ、画面右の
つづきを読む
2016.11.28

Google検索結果でも、カラーパレットが表示できるようになりました(過去記事「Google検索結果にカラーピッカーが登場!?」参照)が、よく使う色(コーポレートカラーなど)は、できる限りすぐにカラーコードが調べられると便利ですよね。 今日紹介する「Materialette」は、マテリアルデザインのカラーパレットをいつでも呼び出すことができる便利なツールです。しかも、ワンクリックでカラーコードをコピーすることができます。 Windows, macOS, LinuxすべてのOSに対応しています。 マテリアルデザインで使えるカラーコードとは Googleが推奨する「マテリアルデザイン」で使えるカラーコードというのは、どんな特徴があるのでしょうか?(そもそもマテリアルデザインってなに?という方は
つづきを読む
2016.11.25

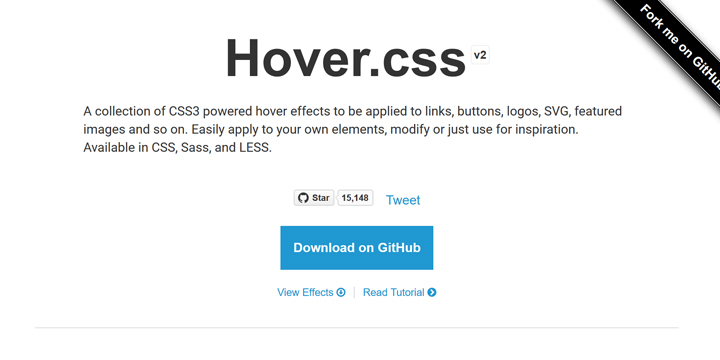
ダウンロードや購入ボタン、お問い合わせに資料請求など...。Webサイトには、たくさんのボタンが置かれています。 そんな中、押してほしい!という「ボタン」にこそ、ちょっとしたホバーアニメーション(マウスカーソルを重ねたときに動きがあること)をつけることで、より興味喚起をしたり、ユーザーにクリックを促すことができますよね。 そんなホバーアニメーションが作れる、CSS3のサンプルコード集「Hover.css」を本日はご紹介します。 「Hover.css」の使い方 Hover.cssは、ボタンアニメーションのCSSソースコードを集めたサイトです。なんと、その数100種類以上!! 可愛らしい動きをするものから、クールな印象のものまで、いろんなバリエーションのホバーアニメーションが揃っています。しか
つづきを読む
2016.11.18

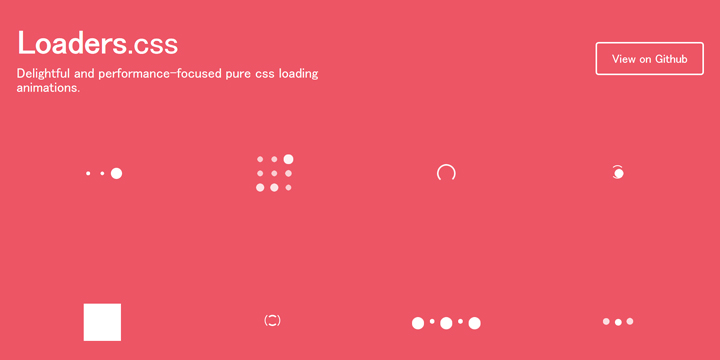
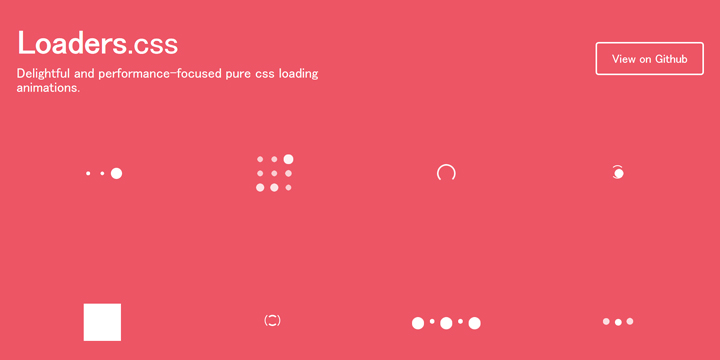
少し前まで、ローディングアニメーションといえばGIFアニメーションでしたが、最近ではCSSのみで実装するということが増えてきました。 CSSのアニメーションは、JavaScriptを知らなくても簡単にアニメーションを作ることができる手軽さがある上、システムにも負荷をかけません。そのため、ローディングアニメーションにはぴったりの技術なのです。 実現するには、CSS3から登場したanimation プロパティをアニメーションさせたい要素に付与します。 今日は、そんなCSSアニメーションで作られたローディング素材のコードを公開しているサイトをご紹介します。ぜひ、皆様のWebサイト制作やCSS3のお勉強に活かしてください。 1. Loaders.css Loaders.css このサイトは、28個
つづきを読む
2016.11.11

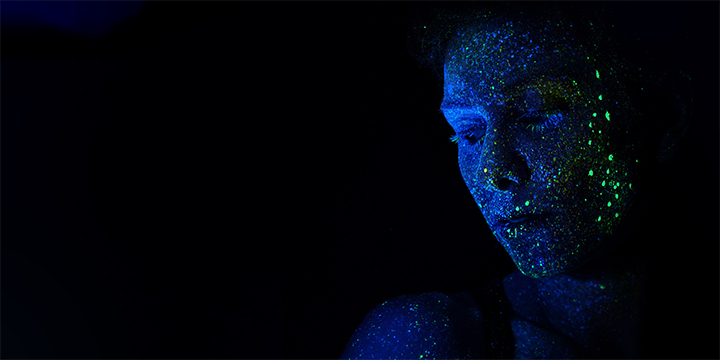
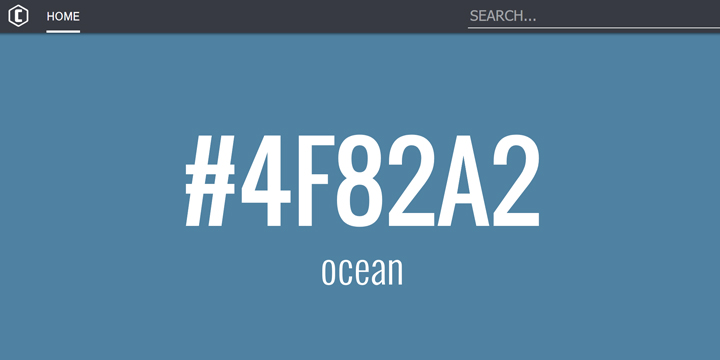
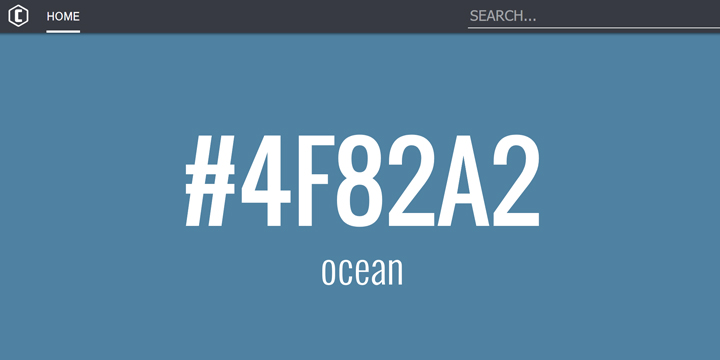
本日は、色選びに悩む方に、ユニークな選び方でカラーコードを取得できる「Colorize」というサイトをご紹介します。 このサイトは、キーワードを入力すると、キーワードイメージに合うカラーコードを表示してくれるサイトです。とってもシンプルですよね。その仕組みはというと、ユーザーが入力したキーワードで画像検索をかけ、画像検索結果から平均した色のカラーコードを表示してくれているのです。 「Colorize」の使い方 Colorizeの使い方はこれ以上ないほどシンプル。 ただキーワードを入力して検索するだけです。すると、カラーコードが表示されます。トップページには、「sky」「purple」「sand」の3つのキーワードの検索結果例が表示されています。 メイン画像は、「Ocean」で検索した結果で
つづきを読む
2016.10.14

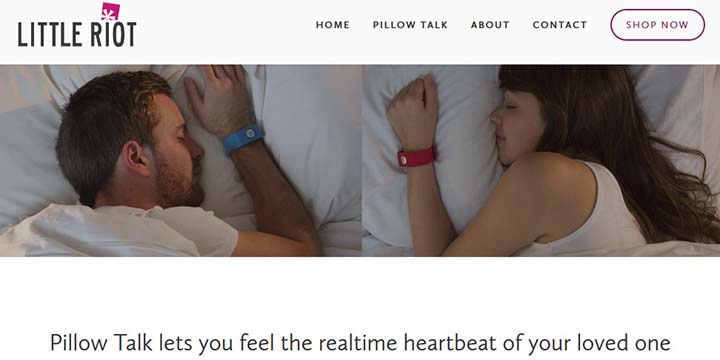
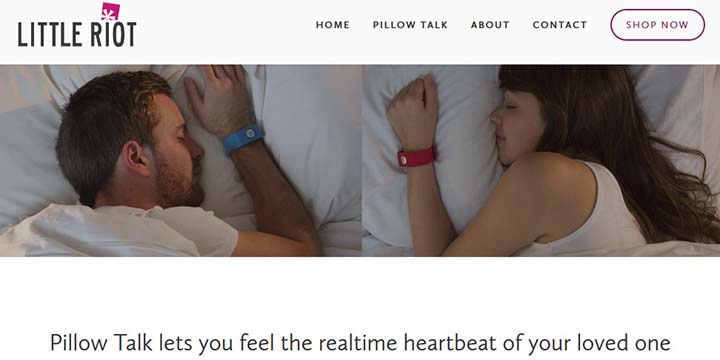
「パートナー」と呼べる相手にはやっぱり面と向かって会いたいものですよね。 心理学的にも、「会いたいけれど会えない」などというところからくる感情的な抑圧や、日常的に活動を共にするのが難しいと言う日常的な側面などから、カップルにとって物理的な近距離というのはやはり大切らしいです。 ただ、近年テクノロジーの発達によって、遠距離恋愛になってしまっても、既婚のカップルであれば単身赴任や出張になったりしてしまっても、SkypeやLINEのビデオ通話など、お互いの顔を合わせて話が出来るようにはなりました。 現在のテクノロジーはさらに進んできており、遠距離の関係にあっても、物理的に近くにいるという感覚を助けるプロダクトが開発されています。 今日ここで紹介したいのが、『Pillow Talk』。 このPil
つづきを読む
2016.09.30

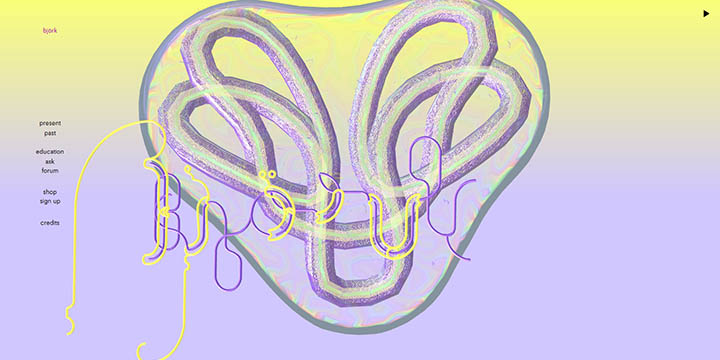
デザインが得意!大好き!という方もいらっしゃると思いますが、中には自分で絵を描いたり、写真を撮ったり、デザインするのは苦手...と思っている方もいらっしゃるのではないでしょうか。 最近、デザインが大好きという方はもちろん、苦手意識がある方にもお伝えしたい、とても素敵な言葉を見つけました。 「テクノロジーに心を入れるのがアーティストの仕事。」 Webデザインの仕事はまさに、Webというテクノロジーに、より多くの人の心に訴えかけるために心を吹き込むことですよね。 ちなみに、この名言の主は、アイスランド人のアーティスト、ビョークです。 1965年生まれの彼女は今は50歳。 ビョークは音楽、自然、そしてテクノロジーをメインの題材にして、歌い、曲を書き、時には音楽をプロデュースし、そして役者もする表
つづきを読む
2016.09.16

先日、国連がアフリカでのビットコインの普及を目的に、「A super tech geek」(ITオタク)をボランティアに募集していました。 日本でもビットコインは貨幣として認定されてはいるものの、まだまだ普及率は低いですが、アメリカ、カナダ、メキシコ、イタリア、インドネシアなど、発展途上国も含め世界中で大きく普及してきています。 新しい決済システムであり、お金に関わることなのでなかなか手を出しにくいかもしれませんが、ビットコインは大きな可能性を秘めています。 ビットコインとは ビットコインは世界中で共通して使える通貨であり、もちろん通貨単位も世界共通で主にBTCが使われます。 ビットコインを日本円に換算したときの価格は常に変動しますが、2016年9月13日現在の1BTCは61,178.2円
つづきを読む
2016.07.13

Webデザインは、使われる技術もトレンドもどんどん変化します。数年前の流行が更に洗練され、新たなトレンドが作り出されることもあります。 Webデザインのセンスを磨くために、良質なデザインのWebサイトを数多く閲覧して、「何故、このデザインが注目を浴びているのか?」を考えてみましょう。 本日は、いま、Webデザインで取り入れたいトレンドをご紹介します。 高画質の写真・動画を背景に 高品質の写真や、見栄えのいい動画をホームページの背景に表示したデザインは、最近では珍しくなくなりました。 通信速度の向上やモバイル機器の発達、そしてInstagramの普及など、よりクリアで高画質の写真や動画を表示する環境が整ったことと、それを求めるユーザーの傾向が強まっていることが要因として挙げられます。 また、
つづきを読む