「WebGradients」で美しいグラデーションのCSSコードを手に入れよう!
2017.03.04

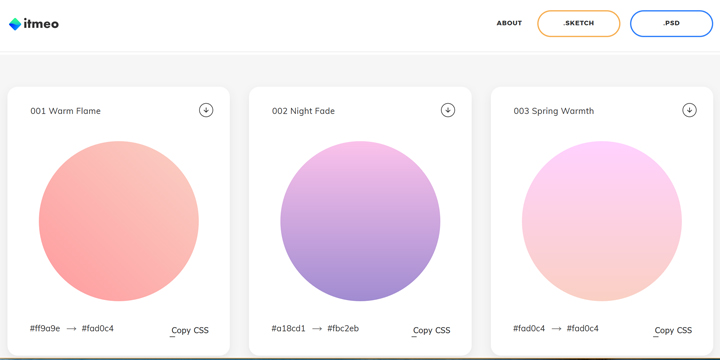
ここ2,3年ほど、美しいグラデーションを活用したWebデザインが流行の兆しを見せています。フラットデザインに重ねて使ったり、大きなビジュアルの上に重ねたり、活用方法はいろいろです。 ベタ塗りのグラデーションではなく、透明度の高いグラデーションを重ね使いするのがポイント。(事例や詳しくは過去記事「次のWebデザイントレンドは「グラデーション」が来る予感!」をご覧ください。) ぜひ活用してみたいデザイン表現の一つですね。 今日は、そんなグラデーションのカラーコードをCSSで簡単に取得できる「WebGradients」というサイトをご紹介します。 「WebGradients」の使い方 「WebGradients」にアクセスをすると、おしゃれな円形グラデーションがデモ表示されています。 気に入った