「WebGradients」で美しいグラデーションのCSSコードを手に入れよう!
2017年3月 4日

ここ2,3年ほど、美しいグラデーションを活用したWebデザインが流行の兆しを見せています。フラットデザインに重ねて使ったり、大きなビジュアルの上に重ねたり、活用方法はいろいろです。
ベタ塗りのグラデーションではなく、透明度の高いグラデーションを重ね使いするのがポイント。(事例や詳しくは過去記事「次のWebデザイントレンドは「グラデーション」が来る予感!」をご覧ください。)
ぜひ活用してみたいデザイン表現の一つですね。
今日は、そんなグラデーションのカラーコードをCSSで簡単に取得できる「WebGradients」というサイトをご紹介します。
「WebGradients」の使い方
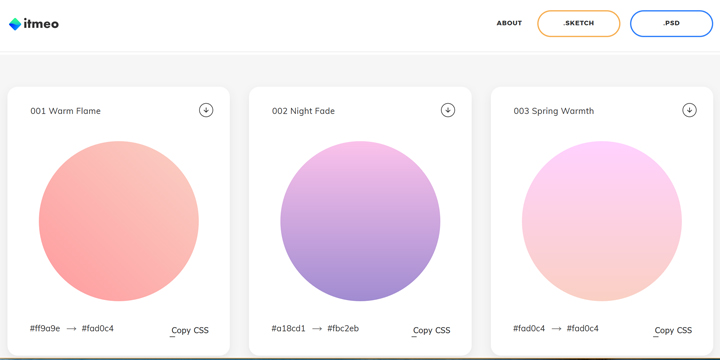
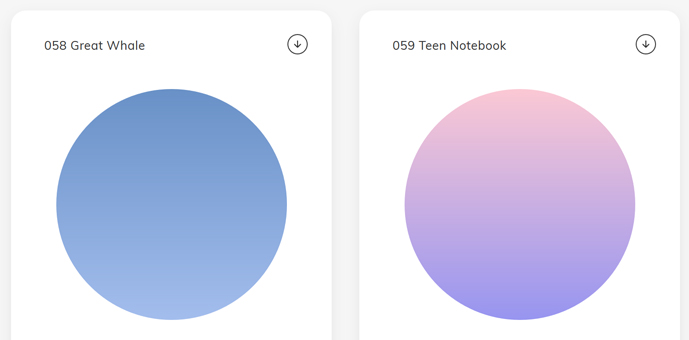
「WebGradients」にアクセスをすると、おしゃれな円形グラデーションがデモ表示されています。 気に入ったグラデーションがあったら、「↓」ボタンでpng形式のデータ、「_Copy CSS」でCSSコードの取得ができます。
カラーコードがほしい方は、それぞれの円形グラデーションのブロックに表示されているので、それを選択してコピーすることも可能。
また、円形グラデーションの上でマウスカーソルを合わせてクリックをすると、グラデーションの全画面表示をすることもできます。
どのグラデーションもとても美しく、しかも180種類も用意されているので、見ているだけでワクワクしてきます。「Fresh Milk」や「Snow Again」「New York」など、それぞれに素敵な名前がついているのを見ても楽しいです。

ぜひ、「WebGradients」を使ってトレンドのグラデーションデザインに挑戦してみてくださいね!!
関連リンク
関連講座
関連ブログ記事
- 「ボタンのクリックを促す!? CSS3ホバーアニメーション素材集」written by ささくらはなび
- 「CSSでローディングアニメーションを作ろう!おすすめ参考サイト3選」written by ささくらはなび
- 「46,000種以上のUIのフリー素材が手に入る「UICloud」」written by ささくらはなび
- 「アニメーションアイコンが手軽に作れる「Transformicons」」written by ささくらはなび
- 「ブラウザ間での表示のズレを解消するリセットCSS」written by 有滝貴広
- 「CSS3で手軽にボタンアニメーションを作れる「Animate.css」」written by ささくらはなび
- 「フラットデザインに合うフリーローディングアニメーション素材」written by ささくらはなび
- 「Webフォントでアイコン表示!Font Awesomeとは?」written by 山田宏樹
- 「オシャレ・カワイイ素材が見つかる「The Hungry JPEG」」written by ささくらはなび
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。