2018.01.22

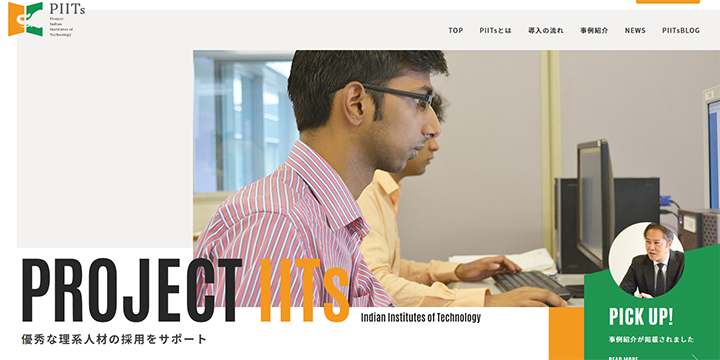
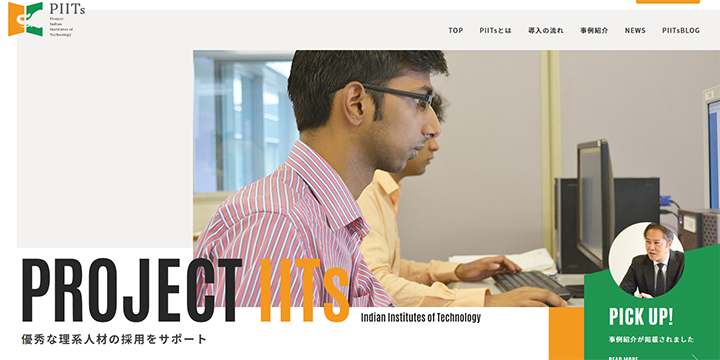
週刊東洋経済(1月13日号)のグローバル・アイにインターネット・アカデミーのグループ会社・ウェブスタッフの事業「PIITs」の取り組みが掲載されました。 記事では、日本がこれから国外の人材とどのように向き合うべきかについて取り上げられています。 海外IT人材が日本で注目される理由とは 日本国内での労働力が不足すると言われるいま、海外人材の活用が必要性を増してきています。 特にIT業界では、身の回りのあらゆるモノがインターネットにつながる「IoT」をはじめとした技術の登場や、情報セキュリティ対策の必要性が増しています。IT活用の多様化・高度化が進むことで、優秀な海外のIT人材を確保することはこれから必須となっていくと言えるでしょう。 今や大手IT企業は海外人材の採用に積極的な姿勢を見せており
つづきを読む
2018.01.14

2017年12月14日付けの日本経済新聞に、インターネット・アカデミーのグループ会社・ウェブスタッフの事業「PIITs(ピート)」の記事が掲載されました! 「PIITs」はインターンシップの機会を提供することで、優秀なインド工科大学の学生と日本企業をつなげるプログラムです。掲載されたのは、PIITsを通じて日本へ正社員就業した2名のインド工科大学のインタビュー記事です。 なぜ世界はインドIT人材を求めるのか インドといえば数学が強いイメージを持つ方は多いのではないでしょうか。充実した理数教育が有名で、世界のエンジニアの1割はインド出身といわれるほどです。 そのなかでもインド工科大学は、50倍以上の入試倍率を誇る世界最難関の理工系大学と言われています。Googleの現CEOサンダー・ピチャイ
つづきを読む
2018.01.10

"Coding Dojo"は求人サイト「Indeed.com」からのデータをもとにして作られた"2018年に求人の多いプログラミング言語トップ"を公開しました。 気になるプログラミング言語の求人第1位はなんとJavaでした! 転職情報サイトのマイナビなど、様々なメディアがこの話題を取り上げています。 参考: 2018年に求人の多いプログラミング言語トップ7 Javaってどんな言語? コンピュータープログラムを動かすのに必要不可欠なプログラミング言語ですが、その種類は数多く存在しています。そんな中で世界的に人気を得たJavaはどんな言語なのでしょうか。 Javaの最大特徴として挙げられるのはOS に依存しないで開発できる点です。例えば他のプログラミング言語によってはWindowsでは使えても
つづきを読む
2017.06.13

最近よく見聞きするようになった「AI」(人工知能)という言葉。 漠然と、日常生活の大部分が自動化されるイメージをお持ちの方が多いのではないでしょうか。 今回は、AIがなぜ、私たちの行動を代わりに実行することができるようになってきているか、その仕組みについてご紹介したいと思います。 AIの仕組み 私たちがよく耳にする「AI (Artificial Intelligence)」という言葉は、厳密には、学習機能を持った機械を作るという工学・科学分野という広義の概念です。そのため、自己学習機能を持った機械を意味したり、自己学習機能そのものを意味したりします。 AIを実現する手法として提示されているのが「ディープラーニング」です。 この機能は人間の脳の構造を模した「ニュートラルネットワーク」を発展さ
つづきを読む
2017.06.04

これからの競争力強化を見据える先進企業では、 RPA(ロボティック・プロセス・オートメーション)を導入し始めています。 RPAとは、ロボットによって、業務自動化をはかる取り組みのことです。AI(人工知能)の技術などを活用し、操作画面上で、任せたい業務の手順を登録するだけで、 様々なアプリケーション(ソフトウェアやブラウザ、クラウドなど)を行き来して処理することができます。 RPAを採用することで、「PC雑務」と言われているExcelにおけるデータの書き写しなど、いわゆる「ホワイトカラー業務」と呼ばれている日常の業務を自動化する企業が現れ始めているのです。 日本の労働環境に効くRPA 煩雑に感じる業務をソフトウェアが自動でこなしてくれるのは大変ありがたい話ですよね。 日本が少子高齢化で、労働
つづきを読む
2017.05.25

昨年、爆発的なブームを起こした「ポケモンGo」。 現実世界を歩き回りながら、ポケモンをゲットするという 拡張現実(AR)による、現実世界と仮想世界(バーチャル)の 融合が人々を魅了しました。 ARとは、スマートフォンやパソコンなどで、現実世界を映しながら、 その中に3Dイメージも同時に映し出す技術のことです。 よく対比されるVR(ヴァーチャルリアリティ)との違いは、 ARは現実世界の中に非現実的なものを表示するのに対し、 VRは非現実的な世界を画面上にリアルに表現する点にあります。 AR技術は早くもいろんなアプリやサービスで活用されていて、みなさんが気づかずに実際にお使いなったこともあるかもしれません。 以前本ブログで取り上げた「Google翻訳」では、カメラ機能を使って、リアルタイムで写
つづきを読む
2017.05.06

5月1日と2日に、Unityの開発者向けイベント「Unity Vision VR/AR Summit 2017」がロサンゼルスで開催されていました。マイクロソフトやGoogle、Vuforiaなど、VR/ARに取り組んでいる代表企業を招き、さまざまな発表があったようです。 Unityのオフィシャルブログでも、「Vision Summit 2017 Keynote Recap: Announcements from Microsoft, Google, Vuforia and more!」という記事で、キーノートの概要が紹介されています。 オフィシャルブログの発表によると、2日間で1,200人以上の参加者がいた様子で、VRやARについてのディスカッションやハンズオンセッションなどがあったよう
つづきを読む
2017.05.04

先日、フランスのERCIMで勤務するターニャがWeb Annotationの記事「アノテーションのススメ」を掲載していました。 今回はW3Cが構想する「インタラクティブな」Web Annotationの仕組みをご紹介します。 "Annotation"とは注釈、コメント、メモやノートなど、意見を残す機能です。 W3Cが開発しているWeb Annotationシステムでは、 誰もがシェアされた文書に対して、注釈を付け加えることができるだけでなく、 その注釈までもがWeb上で共有することができます。 自分の作った文書に対するアドバイスをたくさんの人からもらえるのは、心強いですよね。それでは、その仕組みを詳しく見てみましょう。 Web Annotationの仕組み このシステムでは、Web上に掲載
つづきを読む
2017.04.24

先日、山田先生が「Googleが、AIベースのオンラインお絵かきツール「AutoDraw」を発表!」という記事の中で、Googleの「AutoDraw」というWebアプリを紹介していましたね。 今日は、その「AutoDraw」よりも先に配信されていたAIアプリ「Quick, Draw!」について、ご紹介します。 「Quick, Draw!」とは 「Quick, Draw!」は名前の通り、出題されたキーワードの絵を20秒以内に素早く描き、その描かれた絵が何なのかをAI(人工知能)に答えさせるというWebゲームです。 AIは、出題されたキーワードを把握していないため、自分が描いた絵がAIにとって分かりやすいものであるかどうかがゲーム勝利の鍵となります。出題は6問、短時間で分かりやすい絵を描くの
つづきを読む
2017.04.11

「Unity」と聞くと、ゲーム開発をするもの、というイメージが強い方も いらっしゃるかもしれませんが、実は様々な分野で、Unityが応用されています。 今回はどんな分野でUnityが応用されているのか見てみたいと思います。 全く異なる分野でUnityが活躍中! Unityは医学の発展にも貢献しています。 Unityの3Dグラフィティを活用して、医者でも捉えられていなかった生きた骨や関節の動きを再現することができるようになりました。 ただ再現するだけでなく、細かく条件を指定して筋肉や骨の3Dグラフィティを動かすことができるので、テキストで身体のつくりを勉強するよりもわかりやすく医療教育にも貢献しています。 こうした身体の動きを3Dヴィジュアルで再現したアプリ「teamLabBody」は、 2
つづきを読む