2017.05.15

Wenサイトの購入ボタンやお問い合わせのボタンなどに、バウンドなどの印象に残るアニメーションがついていると、興味が湧いたり、なんとなくクリックしたくなったりしませんか? Webを使って情報を検索することが当たり前になった昨今、1日の中で複数のWebサイトを閲覧したり比較するのもまた当たり前になってきています。 しかも、オシャレなデザインのサイトも多い中で、ちょっとしたアニメーションがついているだけで、差別化できたりユーザーの印象に残すことができる場合もあります。 そこで、印象に残るような効果的なバウンドアニメーションが手軽に作れる、CSS3のサンプルコード集「Bounce.js」を本日はご紹介します。 「Bounce.js」の使い方 「Bounce.js」は、用意された設定をいじるだけで、
つづきを読む
2017.03.10

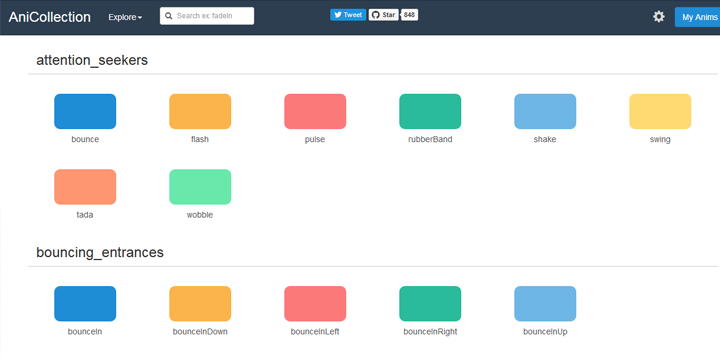
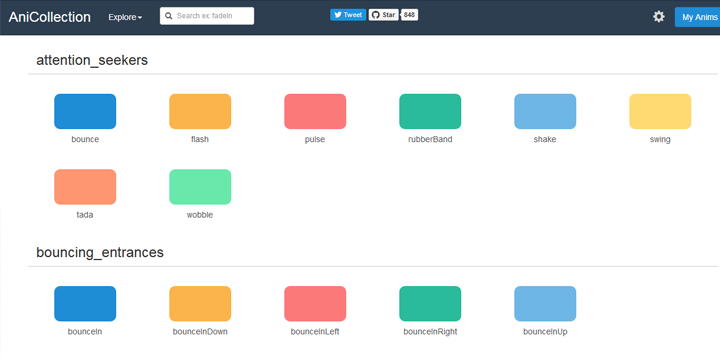
Webサイトに動きがあると、興味が湧いたり、楽しい気分になることはありませんか? 特に、ボタンにアニメーションがついていれば、ついクリックしたくなったり、スクロールエフェクトの効果として動きがあるものは、どんどんページをスクロールしたくなりますよね。 今日は、そんなアニメーションをCSS3で表現するためのサンプルコードが70種類以上用意されている「AniCollection」というサイトをご紹介します。 このサイトのコードを使えば、アニメーションを効果的に使ったWebサイトやパーツを作ることができるようになります。 「AniCollection」の使い方 「AniCollection」にアクセスをすると、カテゴリ毎にカラフルな角丸長方形が並んでいます。この長方形はアニメーションのデモになっ
つづきを読む
2017.03.06

お問い合わせやショッピングサイトでお馴染みの入力フォーム。 それに、Webサイトの中で使い勝手を左右する検索フォームなども、Webサイトに搭載されているのが当たり前になりました。だからこそ、フォームのデザインや仕様を改善し、使い勝手を良くする「EFO(Entry Form Optimaization)」の重要性も注目を浴びるようになり、多くの企業がフォームの見た目や使い勝手の改善を試みています。 今日は、そんなEFOにも役立つ様々なフォームのCSSコードを集めた「77 CSS Forms」というサイトをご紹介します。 このコードを使用すれば、見慣れた細長い入力フォーム枠だけでなく、オシャレで使い勝手もよいWebフォームを実現することができるようになります。 「77 CSS Forms」の使
つづきを読む