「77 CSS Forms」のCSSコードでアニメーション付きオシャレフォームを作成しよう!
2017年3月 6日

お問い合わせやショッピングサイトでお馴染みの入力フォーム。 それに、Webサイトの中で使い勝手を左右する検索フォームなども、Webサイトに搭載されているのが当たり前になりました。
だからこそ、フォームのデザインや仕様を改善し、使い勝手を良くする「EFO(Entry Form Optimaization)」の重要性も注目を浴びるようになり、多くの企業がフォームの見た目や使い勝手の改善を試みています。
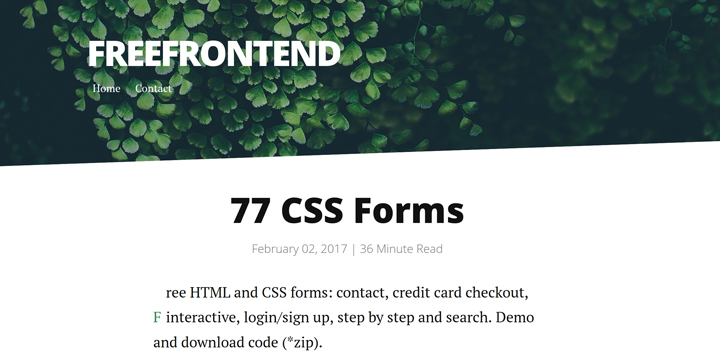
今日は、そんなEFOにも役立つ様々なフォームのCSSコードを集めた「77 CSS Forms」というサイトをご紹介します。
このコードを使用すれば、見慣れた細長い入力フォーム枠だけでなく、オシャレで使い勝手もよいWebフォームを実現することができるようになります。
「77 CSS Forms」の使い方
「77 CSS Forms」には、おしゃれなフォームデザインを実現するための77個のCSSコードが掲載されています。

サイトにアクセスをすると、様々な種類のフォームのデモ画像が並んでいます。このサイトのCSSコードのすごいところは、単純におしゃれなフォームパーツをCSSで実現しているだけでなく、CSSアニメーションを使った動きまでフォームに取り入れているところです!
例えば、手紙の形になっているフォームに入力し終えて送信ボタン(Send Mail)を押すと、入力したフォームが手紙のように折られて封筒に入るアニメーションが動き出す、という仕組みなど、ユニークで操作が楽しくなるようなものばかり。
これなら、退屈なフォーム入力も、途端にワクワクするものに変わりますよね。
デモを確認する場合は、各素材の「DEMO AND CODE」をクリックしましょう。また、ほしい素材が決まったら、「DOWNLOAD」をクリックすればOK。
ぜひ、「77 CSS Forms」を活用して、入力が楽しくなるようなフォームの作成に挑戦してみてくださいね!!
関連リンク
関連講座
関連ブログ記事
- 「ボタンのクリックを促す!? CSS3ホバーアニメーション素材集」written by ささくらはなび
- 「CSSでローディングアニメーションを作ろう!おすすめ参考サイト3選」written by ささくらはなび
- 「46,000種以上のUIのフリー素材が手に入る「UICloud」」written by ささくらはなび
- 「アニメーションアイコンが手軽に作れる「Transformicons」」written by ささくらはなび
- 「ブラウザ間での表示のズレを解消するリセットCSS」written by 有滝貴広
- 「CSS3で手軽にボタンアニメーションを作れる「Animate.css」」written by ささくらはなび
- 「フラットデザインに合うフリーローディングアニメーション素材」written by ささくらはなび
- 「Webフォントでアイコン表示!Font Awesomeとは?」written by 山田宏樹
- 「オシャレ・カワイイ素材が見つかる「The Hungry JPEG」」written by ささくらはなび
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。