「Bounce.js」を使って、バウンドするCSS3アニメーションを作ってみよう!
2017年5月15日

Wenサイトの購入ボタンやお問い合わせのボタンなどに、バウンドなどの印象に残るアニメーションがついていると、興味が湧いたり、なんとなくクリックしたくなったりしませんか?
Webを使って情報を検索することが当たり前になった昨今、1日の中で複数のWebサイトを閲覧したり比較するのもまた当たり前になってきています。 しかも、オシャレなデザインのサイトも多い中で、ちょっとしたアニメーションがついているだけで、差別化できたりユーザーの印象に残すことができる場合もあります。
そこで、印象に残るような効果的なバウンドアニメーションが手軽に作れる、CSS3のサンプルコード集「Bounce.js」を本日はご紹介します。
「Bounce.js」の使い方
「Bounce.js」は、用意された設定をいじるだけで、バウンドするアニメーションのCSSコードを手軽に書き出すことができます。
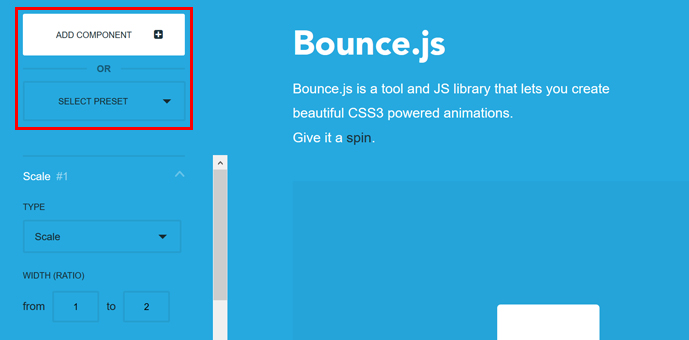
サイトにアクセスをしたら、左上に表示をされた「ADD COMPONENT」をクリックしてみましょう。 回転、移動、拡大・縮小などの細かい設定を自分好みでいじってアニメーションを作っていくことができます。設定を作ったら、画面中央の「PLAY ANIMATION」をクリックしてプレビューしてみましょう。
また、「ADD COMPONENT」の下にある「SELECT PRESET」メニューから好きなプリセットを選んで、設定をカスタマイズする方法でアニメーションを作ることもできます。

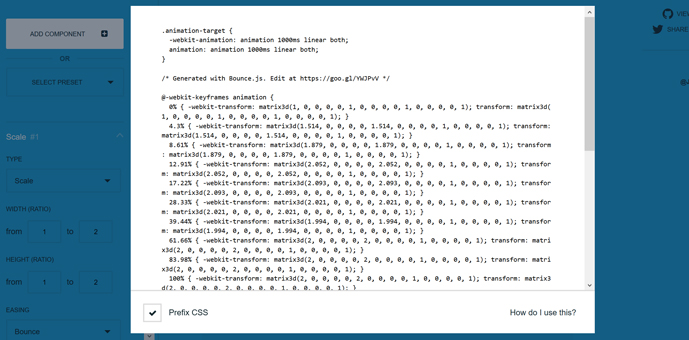
気に入った設定を作ることができたら、「Export CSS」をクリックして、CSS3のソースコードを表示させることができます。

コピーをとったCSSコードをどうしたらいいかわからない場合は、「How do I use this?」をクリックすれば、MDNの解説ページが表示されます。(表示されるのは英語のページですが、画面右上の「LANGUAGES」をクリックし、日本語を選択すれば日本語で閲覧することができます。)
ちなみに、「Bounce.js」はJavaScript/CSS3で作られたMITライセンスです。MITライセンスは、オープンソースソフトウェアのライセンスの1つで、いくつかの規約を守ることで無料で自由に使うことができるというものです。
詳しくは、使用前に「bounce.js/LICENSE」のページを確認してくださいね。
アニメーションボタンは、効果的に使用すればWebの成果を高めたり、よりデザインの印象を良くすることができる可能性があります。ぜひ、「Bounce.js」を使って手軽にCSS3アニメーションに挑戦してみて下さいね。
また、インターネット・アカデミーでは、CSS3アニメーションを授業の中でも学ぶことができます。CSS3やJavaScriptについて学びたいという方、体験レッスンの中でアニメーションを作成してみたいという方は、ぜひ一度お気軽にお問合せください!
関連リンク
関連講座
関連ブログ記事
- 「CSSでローディングアニメーションを作ろう!おすすめ参考サイト3選」written by ささくらはなび
- 「46,000種以上のUIのフリー素材が手に入る「UICloud」」written by ささくらはなび
- 「アニメーションアイコンが手軽に作れる「Transformicons」」written by ささくらはなび
- 「ブラウザ間での表示のズレを解消するリセットCSS」written by 有滝貴広
- 「CSS3で手軽にボタンアニメーションを作れる「Animate.css」」written by ささくらはなび
- 「フラットデザインに合うフリーローディングアニメーション素材」written by ささくらはなび
- 「Webフォントでアイコン表示!Font Awesomeとは?」written by 山田宏樹
- 「オシャレ・カワイイ素材が見つかる「The Hungry JPEG」」written by ささくらはなび
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。