CSS3アニメーションの素材が70種類揃った「AniCollection」
2017年3月10日

Webサイトに動きがあると、興味が湧いたり、楽しい気分になることはありませんか? 特に、ボタンにアニメーションがついていれば、ついクリックしたくなったり、スクロールエフェクトの効果として動きがあるものは、どんどんページをスクロールしたくなりますよね。
今日は、そんなアニメーションをCSS3で表現するためのサンプルコードが70種類以上用意されている「AniCollection」というサイトをご紹介します。
このサイトのコードを使えば、アニメーションを効果的に使ったWebサイトやパーツを作ることができるようになります。
「AniCollection」の使い方
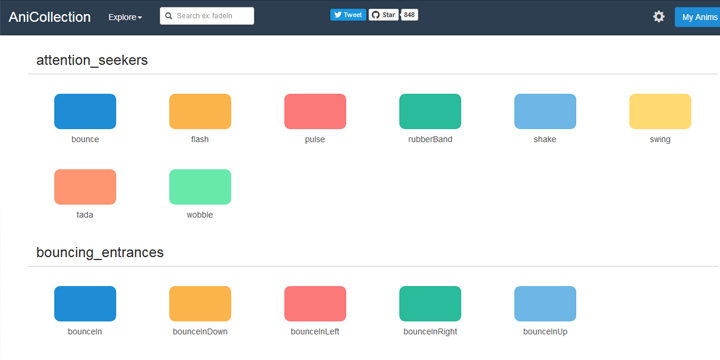
「AniCollection」にアクセスをすると、カテゴリ毎にカラフルな角丸長方形が並んでいます。この長方形はアニメーションのデモになっていて、マウスカーソルを重ねるとアニメーションが再生されます。
その中から気に入ったものを選んで、クリックをしてみましょう。
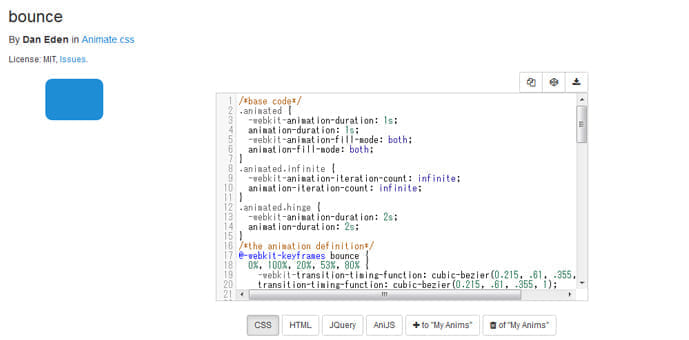
すると、詳細ページが表示され、大きな画面でアニメーションの動きを確認したり、HTMLやCSSコードの内容を確認することができます。ライセンスについては、詳細ページの左上の「License: 」にそれぞれ記載がされているので、必ず確認するようにしましょう。

ぜひ、「AniCollection」でCSS3のアニメーションを活用した動きのある楽しいサイトを作ってみてくださいね♪♪
関連リンク
関連講座
関連ブログ記事
- 「「77 CSS Forms」のCSSコードでアニメーション付きオシャレフォームを作成しよう!」written by ささくらはなび
- 「「WebGradients」で美しいグラデーションのCSSコードを手に入れよう!」written by ささくらはなび
- 「ボタンのクリックを促す!? CSS3ホバーアニメーション素材集」written by ささくらはなび
- 「CSSでローディングアニメーションを作ろう!おすすめ参考サイト3選」written by ささくらはなび
- 「46,000種以上のUIのフリー素材が手に入る「UICloud」」written by ささくらはなび
- 「アニメーションアイコンが手軽に作れる「Transformicons」」written by ささくらはなび
- 「ブラウザ間での表示のズレを解消するリセットCSS」written by 有滝貴広
- 「CSS3で手軽にボタンアニメーションを作れる「Animate.css」」written by ささくらはなび
- 「フラットデザインに合うフリーローディングアニメーション素材」written by ささくらはなび
- 「Webフォントでアイコン表示!Font Awesomeとは?」written by 山田宏樹
- 「オシャレ・カワイイ素材が見つかる「The Hungry JPEG」」written by ささくらはなび
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。