2018.06.20
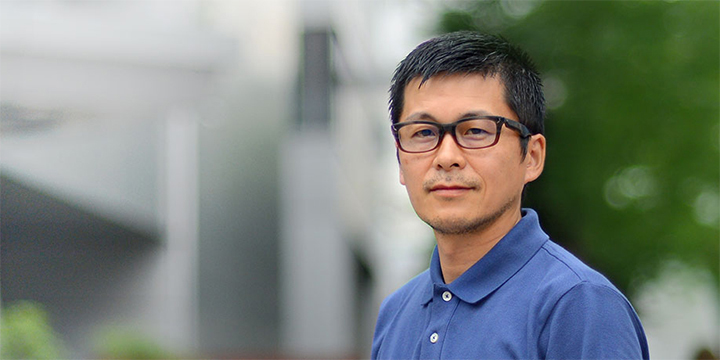
昨今、ライフワークバランスを考慮した働き方に注目が集まっています。その一方で、今自分が持っているスキルや、自分らしいキャリアを築けていけるかに不安を感じている方も多いのではないでしょうか。その中で、「フリーランス」という働き方に興味をお持ちの方が増えています。 今回は、フリーランスとしてWebデザイナーへの転身を成功させた卒業生の清水剛さんをご紹介します。 フリーランスの経済規模は20兆円超え! 最初に簡単に、フリーランスについてご紹介したいと思います。フリーランスとは、特定の企業や団体に属さず、自分のスキルを活かすことで独立して働くことを指します。これまでは、企業で正社員として働くことが一般的とされてきましたが、これからは「雇われない」働き方も一つの選択肢として増加していくことが予想され
つづきを読む
2017.07.28
「Webデザイナーのスキルを身につけて就職したい」「そのために、Webが学べるスクールに通いたい」と思っても、ネックとなるのが授業料などの費用です。中には、金額面で躊躇してしまう方もいらっしゃるのではないでしょうか。 人によっては、雇用保険の「教育訓練給付制度」が受けられる場合があります!本日は、そんな給付金制度についてご紹介します。 Webデザイナーとしてスキルアップしたい、でも... 現在、Webのスキルを持つ人材は引く手あまたです。経済産業省の「IT人材の最新動向と将来推計に関する調査結果」によると、IT需要は今後もますます拡大する一方で、国内の人材供給力は低下する見込みなので、IT人材の不足は一層深刻化することが懸念されています。 IT業界は、若い人であれば完全未経験で採用し、社内
つづきを読む
2017.05.09
海外の写真は、何気ない日常風景であってもどこかエキゾチックで心惹かれるものがありますよね。 Webデザインにおいても、海外の写真を使って魅力的なサイトを作りたいと考えている方がいらっしゃるのではないでしょうか。 そこで今回は、海外の美しい写真が見つかるサイト「Moveast」をご紹介したいと思います。 「Moveast」ってどんなサイト? 「Moveast」は、ポルトガルでデザイナーをされている方が世界各地を旅しながら撮影した写真を公開しているサイトです。 ヨーロッパからアジア、中東、アフリカに至るまで、さまざまな地域の写真が揃っています。 見ているだけでも充分に楽しめる素敵なサイトですが、Webデザインにおいて活かせるポイントをいくつか挙げてみたいと思います。 「Moveast」の注目ポ
つづきを読む
2017.05.08
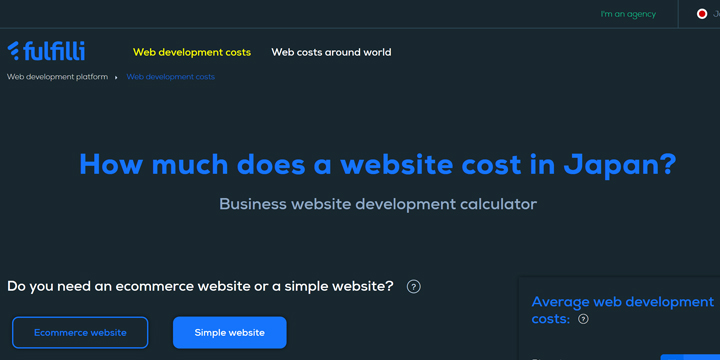
Webサイト制作を外注する際、そして、フリーランスとして仕事を受注するときに多くの方が悩むのが、「料金設定」です。 いくらくらいの費用が妥当なのか?というのは、何を重視したサイト制作をするのかにもよるため、非常に難しい問題です。 今日は、ざっくりとしたもので構わないから費用感を知りたい!という方にむけて、必要なコストを簡単に見積もってくれる「Fulfilli」というサービスをご紹介します。 このサイトでは、「Eコマース対応のサイトか」「対応させる言語数はどうするのか」「サイト立ち上げ後のサイトの更新頻度はどれくらいか」...などの質問に答えるだけで、希望しているWebサイトを作るのにどれだけのコストがかかるのかをチェックすることができます。 サイトはすべて英語表記ですが、簡単な英文が多いこ
つづきを読む
2017.04.05
Webサイトのデザインを考えるのはワクワクしますが、一方で制作中はいろいろと考えたり悩むものですよね。 特に、ロゴデザインからオリジナルで考える場合、Webサイトの印象を大きく左右するからこそ、伝えたいイメージをデザインに反映させるために試行錯誤するのは当然と言えます。 今日は、ロゴデザインや配色に悩む方にオススメのサイト「Make your Emblem」をご紹介します。このサイトは、文字を入力するだけでカラーバリエーション豊富なロゴデザインを自動的に提案してくれるので、インスピレーションを受けたい方、アイディアが欲しいという方にピッタリです。 「Make your Emblem」の使い方 まずサイトにアクセスをしたら、トップページの「Tell us your brand name」と表
つづきを読む
2017.04.01
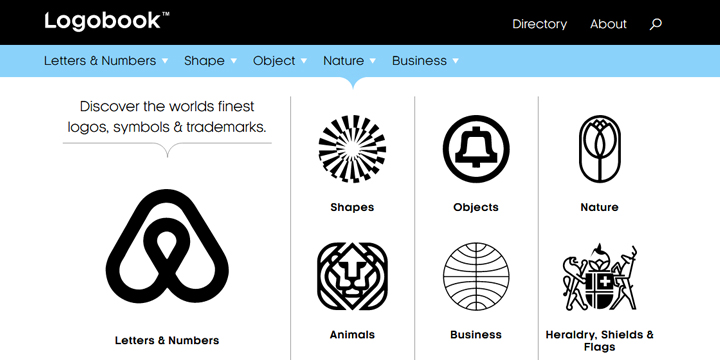
サイト制作をしていて、ロゴのデザインに困る...とお悩みの方、 デザインに関する情報収集をしたい方にピッタリのサイト「logobook」をご紹介します。 膨大な数のロゴデータベース!「logobook」とは logobookはスイスのデザイナーグループが立ち上げたサイトです。 ありきたりなものではなく、より多くのイノベーションを生んでほしいとの願いからつくられました。 デザイナーやビジネスのための材料として、インスピレーションを得るのはもちろん、これまでのデザインを振り返る用途としても利用できます。 サイトに載っているロゴは様々なリソースから集められています。中にはすでに絶版となった1950~70年代のものを集めた貴重な本からのものも含まれているそうで、多くの伝統的なデザインを楽しむことが
つづきを読む
2017.03.13
インターネット・アカデミーの卒業実績ページにて、鈴木真結人さんのインタビュー記事を新しく掲載しました! 鈴木さんは専門学校でグラフィックを学んだのち、印刷デザインの仕事をされていました。 けれども、お客様の意向に沿うだけのオペレーションに近い仕事に面白さを感じなくなったこと、紙媒体の需要が減りつつあるという時代の流れを実感する中で、キャリアの変更を決意されたそうです。 その後、茨城から東京間の片道1時間40分という距離にもかかわらず インターネット・アカデミーに通うことを決意してくださった理由についても、インタビューの中でお話ししてくださいました。 受講後、同じ受講生と「Web制作実践プロジェクト」を通して実務経験をつけた後にWeb制作会社にすぐにWebデザイナーとして転職が決定。 転職先
つづきを読む
2017.03.04
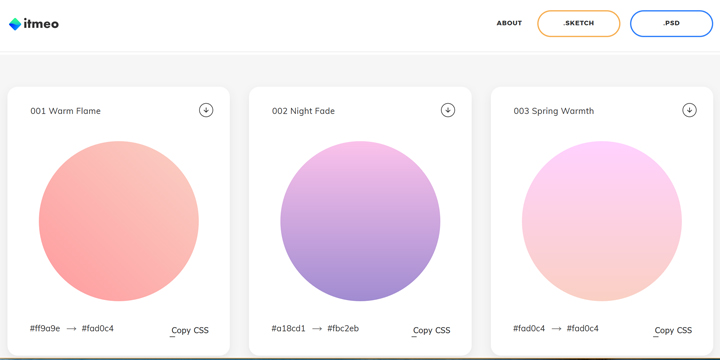
ここ2,3年ほど、美しいグラデーションを活用したWebデザインが流行の兆しを見せています。フラットデザインに重ねて使ったり、大きなビジュアルの上に重ねたり、活用方法はいろいろです。 ベタ塗りのグラデーションではなく、透明度の高いグラデーションを重ね使いするのがポイント。(事例や詳しくは過去記事「次のWebデザイントレンドは「グラデーション」が来る予感!」をご覧ください。) ぜひ活用してみたいデザイン表現の一つですね。 今日は、そんなグラデーションのカラーコードをCSSで簡単に取得できる「WebGradients」というサイトをご紹介します。 「WebGradients」の使い方 「WebGradients」にアクセスをすると、おしゃれな円形グラデーションがデモ表示されています。 気に入った
つづきを読む