カラーバリエーション豊富なロゴデザインを提案!「Make your Emblem」を使ってみよう
2017年4月 5日

Webサイトのデザインを考えるのはワクワクしますが、一方で制作中はいろいろと考えたり悩むものですよね。 特に、ロゴデザインからオリジナルで考える場合、Webサイトの印象を大きく左右するからこそ、伝えたいイメージをデザインに反映させるために試行錯誤するのは当然と言えます。
今日は、ロゴデザインや配色に悩む方にオススメのサイト「Make your Emblem」をご紹介します。このサイトは、文字を入力するだけでカラーバリエーション豊富なロゴデザインを自動的に提案してくれるので、インスピレーションを受けたい方、アイディアが欲しいという方にピッタリです。
「Make your Emblem」の使い方
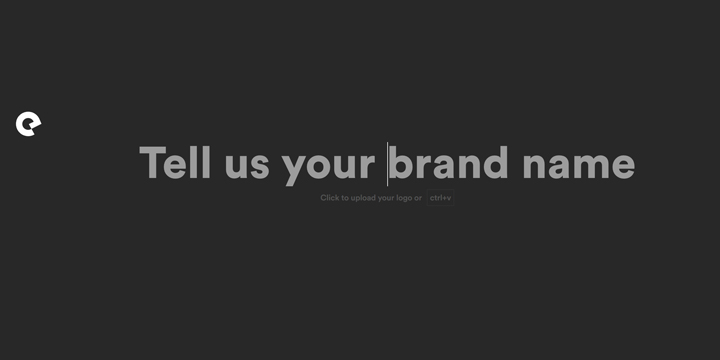
まずサイトにアクセスをしたら、トップページの「Tell us your brand name」と表示されている箇所に、ロゴにしたいワードを入力してみましょう。

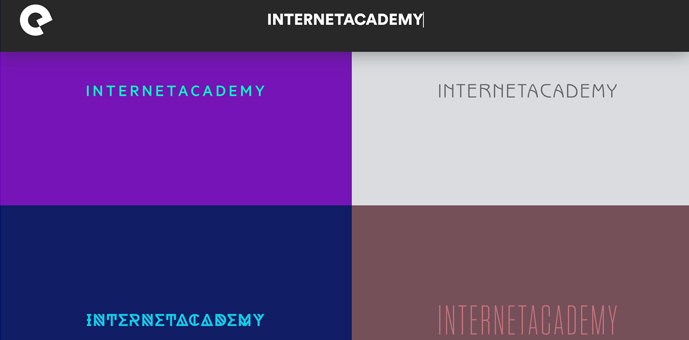
キーワードを入力すると、配色とフォント違いのデザイン例一覧が表示されます。スクロールして中から好きなものを選びクリックし、プレビュー画面を表示しましょう。
プレビュー画面では、「Preview」「Edit」「Download」のメニューが表示されています。
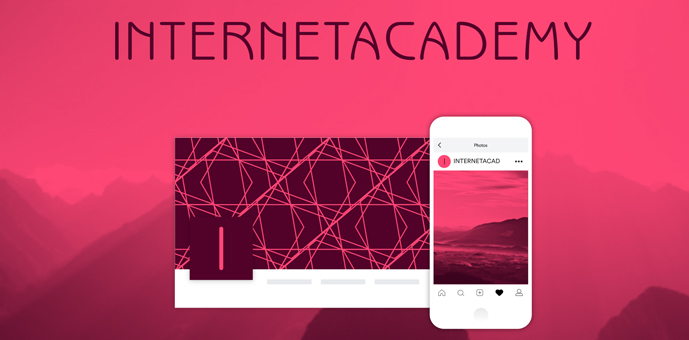
「Preview」画面では、ロゴを大きく表示させるだけでなく、選択したロゴと配色を使った「Website」や「Social」といったデザインイメージが表示されています。

「Edit」を押すと、文字の再入力やフォントの編集はもちろん、配色のパターン選び、色調変更まで行うことができます。 デザインではフォントと配色の組み合わせに悩むものですが、これなら手軽にいろいろなパターンをチェックして画面で確認することができます。
こんなときに使ってみましょう!
- Web制作をはじめたけれど、どんなロゴにしたらいいかわからない
- 自分のサイトに合う色の組み合わせを考えたい
- 簡単にロゴを作成してみたい
使い方も至ってシンプルなので、気軽に使うことができそうですね。会員登録をすると、データの保存も行うことができます。
見ているだけで参考になるデザインがたくさんあるので、いろいろなデザインを当てはめながら試してみるのも楽しいですよ。Webデザイン制作の際は、ぜひ活用してみましょう!
また、インターネット・アカデミーではWebデザイン理論講座を開講しています。 色彩やフォントのデザインに関する基礎知識から、ユーザーが使いやすいと感じるWebサイトのデザインについて学ぶことができます。 より詳しくWebデザインについて学んでみたい方は、ぜひお気軽にお問い合わせください。
さらに、受講生の方はマンツーマンレッスンでインストラクターにデザインのチェックや相談もできます。 制作中、デザインについて悩むことがあればお気軽にご相談してみてくださいね。
今回ご紹介したサイト「Make your Emblem」やインターネット・アカデミーの各種講座を活用して、Webデザイン制作を楽しんでくださいね♪
関連リンク
関連講座
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。