「Data Gif Maker」でGIFアニメの帯グラフを作成してみよう
2017年6月 6日

最近は、広告でもコンテンツでもGIFアニメが当たり前に使われるようになりました。TwitterやFacebookでもGIFアニメの投稿ができるようになったため、一般的にも「GIFアニメ」という名称の認知度が高まってきたように思います。
そんな中、「Data Gif Maker」はGoogleが新たにリリースした動く帯グラフのGIFアニメが作れるサービスです。
これを使えば、見た目が固くなりがちなデータの多いコンテンツも、わかりやすく見せることができます。 2つの項目がせめぎあっているようなグラフに仕上げることができるので、見ていて楽しめるデータを作成することができますよ。
「Data Gif Maker」の使い方
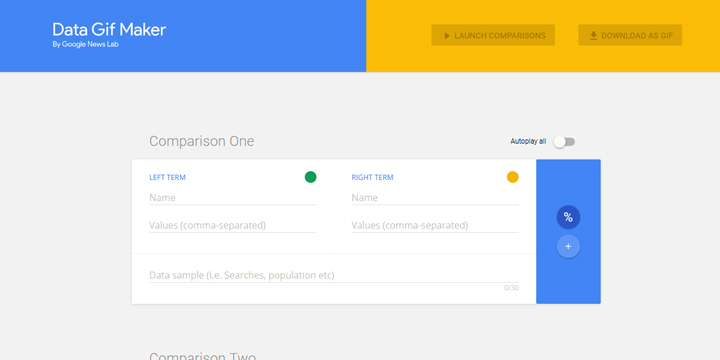
GIFアニメーションのグラフを作るのはとても簡単です。 「Data Gif Maker」作成ページで、比較する2つの項目の名前を「Name」、 それぞれの数値は「Value」に記入して、「Data Sample」の項目でグラフの説明をするだけで、帯グラフを作成することができます。
必要な記入が終われば画面右上の「LAUNCH COMPARISONS」をクリックすれば別ページで完成したGIFアニメーションを見ることができます。(初期設定では、マウスで画面をクリックしないとアニメーションが始まりません!自動再生するアニメーションを作りたい時には、アニメーションの制作画面で「Autoplay all」をOnにしておきましょう。)
作成したグラフが気に入れば、「DOWNLOAD AS GIF」ボタンからGIF画像として保存することができます。

対比できるのが現時点では2つのデータのみなのですが、これからきっとバージョンアップされていくことでしょう。プレゼンテーションをはじめとする資料作成やWebコンテンツ制作、SNSでの投稿に役立ちそうですね! ぜひ活用の場をいろいろと考えてみてください。
関連リンク
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。