PhotoshopでスマートフォンやPCのはめ込み画像を作る方法
2017年3月16日

スマートフォンやウェアラブルデバイス、タブレットなどへの「はめ込み画像」を作るサービスを、最近よく目にするようになりました。
はめ込み画像とは、パソコンやモバイル端末の液晶パネル部分に、Webサイトやお気に入りの写真などのオリジナル画像を当て込んだ合成画像のことです。
スマートフォンの画面に自社のWebサイトやアプリなどの画像をはめ込んで、クライアントに見せる資料や広告に使うなど、様々な用途ではめ込み画像は使われています。
過去のブログ記事「Apple製品へのはめ込み画像を作れる「Smartmockups」」では、画像をサイトにアップロードするかURLを指定することで、自動的にはめ込み画像を簡単作ることができる「Smartmockups」というサービスをご紹介したことがありました。
本日は、Photoshopを使って、自分ではめ込み画像を作る方法をご紹介します。(今回は受講生向けの内容です)
Photoshopではめ込み画像を作ってみよう
手順1:はめ込み画像用の素材を用意する
はめ込み画像用の素材は、自分でパソコンやスマートフォンを被写体にした写真を用意してもいいですし、それ専用の素材サイトから入手すして用意することもできます。
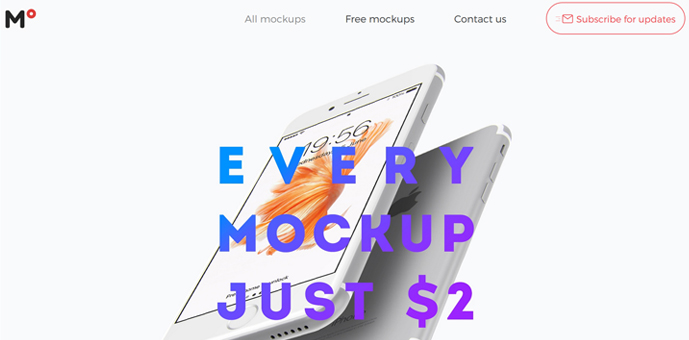
今回は、「360mockups」というサイトで、素材を入手します。

この「360mockups」は、さまざまな角度のiPhoneモックアップ素材を手に入れることができます。たった$2で、iPhoneやApple watchの画像を好きな位置に360°動かして、PSDファイル(Photoshopファイル)の作成が可能なのです。
中には無料素材もありますので、今回はFree-mockupsのメニューからiPhone 7 のモックアップを無料ダウンロードしてみました。ご自身で試される場合は、お好きな素材をダウンロードしてください。
手順2:Photoshopを立ち上げる
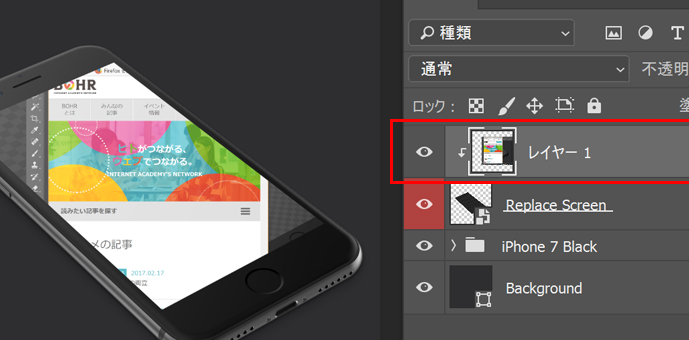
ダウンロードが完了したら、Photoshopを立ち上げてダウンロードしたファイルを開きましょう。ファイルを開くと、一番上のレイヤーが「Screen」になっています。
このレイヤーの上に、はめ込みたい画像を重ねます。
その後、Screenのレイヤーを土台として、はめ込みたい画像にクリッピングマスク(レイヤーの境目をAltを押しながらクリック)をかけます。

すると、土台にしていたScreen部分だけ上の画像が見える状態になります。
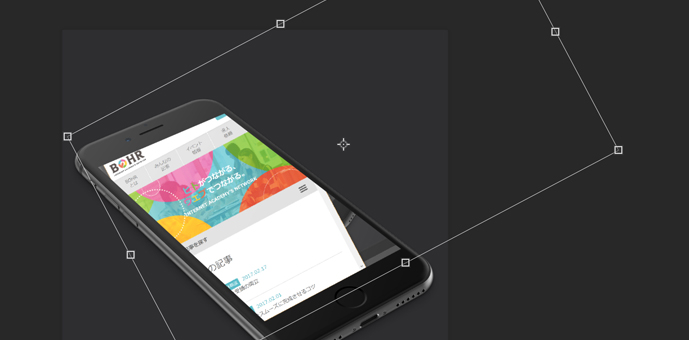
手順3:自由変形で調整する
ただ、このままでは液晶パネル部分の角度とはめ込んだ画像の向きや位置があっていません。 自然なはめ込み画像を作成するためには、液晶パネルに対する画像の向きの調整をする必要があります。
そのためには、ショートカットキーでCtrl(Command)+Tを押し、自由変形モードに切り替えます。

画像の位置をずらすだけでなく、奥行きも調整したい場合は、自由変形モードの状態でバウンディングボックスの四隅をCtrl(Command)キーを押しながらクリック&ドラッグしてみましょう。

すると、奥行きのある複雑な変形を行うことができます。 コツは、液晶画面の一辺一辺に画像が平行になるように調整することです。
調整できれば、完成です!

番外編:「Vanishing Point」を使う
もっと簡単にはめ込み画像をしたい、という方は、「Vanishing Point」の機能を使いましょう。
「Vanishing Point」の機能の使い方は、インターネット・アカデミーのPhotoshop講座でもご紹介していますので、受講生の皆様はテキストを見ておさらいしながら画像加工をしてみてくださいね。
まとめ
Photoshopを使えば、様々な画像加工ができます。
今回は自由変形を使ったはめ込み画像の作り方をご紹介しました。Photoshopにまだ慣れていないという方も、はめ込み画像を練習で作成するだけでもいい勉強になります。
素材サイトの素材を賢く使いながら、Photoshopでオリジナルの画像をどんどん作成してバナーや広告作成、オリジナルサイトの作成に活かしてくださいね!
関連リンク
関連講座
関連ブログ記事
- 「日本語版「Stockunlimited」で写真やベクター素材を手に入れよう!」written by ささくらはなび
- 「高品質画像がCC0ライセンスで使える「NEGATIVE SPACE」」written by ささくらはなび
- 「日本の空と雲の美しい写真素材がたくさん!「skyseeker」」written by ささくらはなび
- 「商用利用OKクレジット表示不要!高品質な写真素材が見つかる「SplitShire」」written by ささくらはなび
- 「アニメーションアイコンが手軽に作れる「Transformicons」」written by ささくらはなび
- 「CC0ライセンスのハイクオリティ画像が手に入る「Visual Hunt」」written by ささくらはなび
- 「世界中の無料写真&動画素材を集めた「PEXELS」がいい感じ」written by ささくらはなび
- 「高品質画像をオトクに手に入れるなら「Fotolia」がオススメ」written by ささくらはなび
- 「可愛いフリー写真素材なら「GIRLY DROP(ガーリードロップ)」にお任せ!」written by ささくらはなび
- 「高品質な写真素材が手に入る「tookapic」」written by ささくらはなび
- 「Adobeがストックフォトサービスを開始!」written by ささくらはなび
- 「オシャレ・カワイイ素材が見つかる「The Hungry JPEG」」written by ささくらはなび
- 「無料の動画素材が手に入る「Coverr」」written by ささくらはなび
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。