2017.05.04
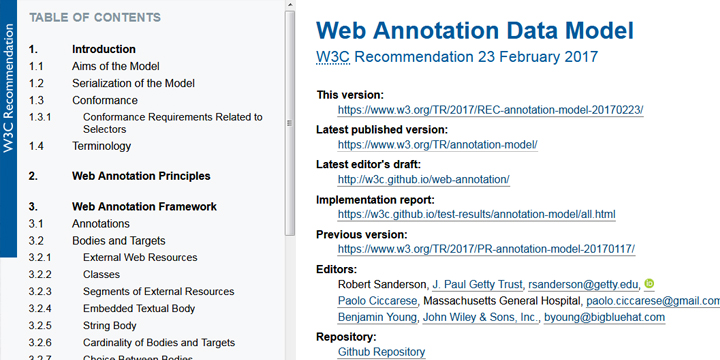
先日、フランスのERCIMで勤務するターニャがWeb Annotationの記事「アノテーションのススメ」を掲載していました。 今回はW3Cが構想する「インタラクティブな」Web Annotationの仕組みをご紹介します。 "Annotation"とは注釈、コメント、メモやノートなど、意見を残す機能です。 W3Cが開発しているWeb Annotationシステムでは、 誰もがシェアされた文書に対して、注釈を付け加えることができるだけでなく、 その注釈までもがWeb上で共有することができます。 自分の作った文書に対するアドバイスをたくさんの人からもらえるのは、心強いですよね。それでは、その仕組みを詳しく見てみましょう。 Web Annotationの仕組み このシステムでは、Web上に掲載
つづきを読む
2017.04.28
お花見シーズンが過ぎ去ったとはいえ、晩春の新宿御苑はまだまだ毎日たくさんの人が訪れています。 気温としても過ごしやすくなった今日この頃、この週末は、インターネット・アカデミーへの来校ついでに、新宿御苑へも足を伸ばしてみませんか? 今日は、晩春の新宿御苑で楽しめるお花や植物を少しご紹介します! 春最後の桜を楽しもう 新宿御苑では、八重桜の代表種、関山(カンザン)がまだまだキレイに咲いています新緑の葉に混ざって見える大きくて優しいピンクの色をした花は、見ているだけで心が和みます。 新宿御苑には、桜だけでも約65種、1100本の桜が植栽されているため、2月から長く桜を楽しむことができるのですが、それももう4月下旬で終わりを迎えます。関山(カンザン)はその桜のフィナーレを飾っているといってもいいで
つづきを読む
2017.04.27
2017年4月20日(木)に、慶應義塾大学にて開催された「たてよこWebアワード」の表彰式に、インターネット・アカデミーは協賛企業として参加してきました。 今回は、その様子をレポートします! 「たてよこWebアワード」とは 「たてよこWebアワード」は、縦書きWeb普及委員会が主催し、インターネット・アカデミーをはじめさまざまな企業が協賛し、総務省などが後援するWebデザインコンテストです。 協賛企業一覧。インターネット・アカデミーの名も! 新聞・小説・漫画など、日本における縦書きの文化をWeb上に継承し、世界各国に広めるため、総務省が縦書きWeb普及委員会と共同で縦書きテキストレイアウトの国際標準化活動の推進、普及に向けた取組を実施しており、このアワードもその活動の一環として開催されま
つづきを読む
2017.04.26
インターネット・アカデミーでは、6月14日(水)19:00~21:00に、アカマイ・テクノロジーズ合同会社の北かおり氏をお招きし、「モバイルサイトの高速化を実現するコンテンツ配信のノウハウ」セミナーを開催いたします。このセミナーでは、Web担当者の負荷を軽減するコンテンツ配信のノウハウについて、事例も交えてご紹介します。 「インターネットが繋がる」環境を提供する企業・アカマイ アカマイは、インターネットを高速で確実、かつ安全に利用できるよう、サービスを提供する世界的企業です。 マサチューセッツ工科大学 (MIT) の応用数学の教授であるトム・レイトン氏などが1998年に創業した企業で、本社はMITの目の前にあるアメリカの企業です。 世界130カ国以上に分散するサーバ群を使い、地球規模の負荷
つづきを読む
2017.04.24
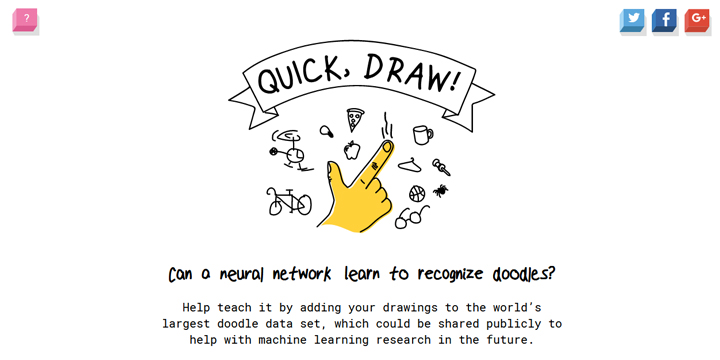
先日、山田先生が「Googleが、AIベースのオンラインお絵かきツール「AutoDraw」を発表!」という記事の中で、Googleの「AutoDraw」というWebアプリを紹介していましたね。 今日は、その「AutoDraw」よりも先に配信されていたAIアプリ「Quick, Draw!」について、ご紹介します。 「Quick, Draw!」とは 「Quick, Draw!」は名前の通り、出題されたキーワードの絵を20秒以内に素早く描き、その描かれた絵が何なのかをAI(人工知能)に答えさせるというWebゲームです。 AIは、出題されたキーワードを把握していないため、自分が描いた絵がAIにとって分かりやすいものであるかどうかがゲーム勝利の鍵となります。出題は6問、短時間で分かりやすい絵を描くの
つづきを読む
2017.04.19
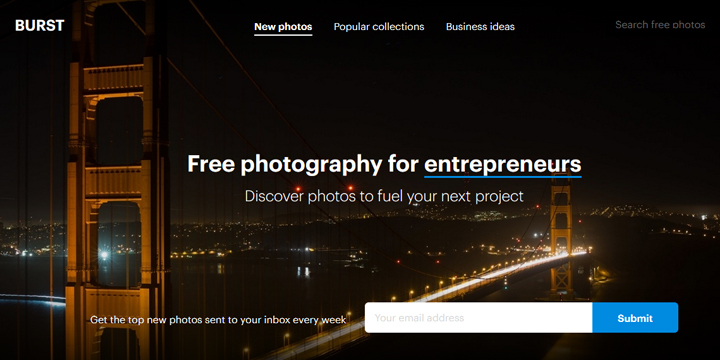
いいWebデザインにいい写真素材は欠かすことができません。特に、最近は昔ほど画像のファイルサイズをそこまで気にせずにWebデザインを考えることができるようになったので、高画質画像をめいっぱい大きな画面で使いたい!という方も増えているのではないでしょうか。 今日は、そんな方に向けて、商用利用できる高品質な写真素材を無料で利用できる「Burst」というサイトをご紹介します。 無料写真素材サイト「Burst」とは 「Burst」は、オンラインストアの運営を行う Shopify という企業が運営している写真素材サイトです。 「Burst」の魅力は2つ。まず、1点目が扱っている素材はすべてCC0であるということ、2点目が新着情報を毎週メールでお知らせしてくれる機能がある、ということです。 特徴1.
つづきを読む
2017.04.11
「Unity」と聞くと、ゲーム開発をするもの、というイメージが強い方も いらっしゃるかもしれませんが、実は様々な分野で、Unityが応用されています。 今回はどんな分野でUnityが応用されているのか見てみたいと思います。 全く異なる分野でUnityが活躍中! Unityは医学の発展にも貢献しています。 Unityの3Dグラフィティを活用して、医者でも捉えられていなかった生きた骨や関節の動きを再現することができるようになりました。 ただ再現するだけでなく、細かく条件を指定して筋肉や骨の3Dグラフィティを動かすことができるので、テキストで身体のつくりを勉強するよりもわかりやすく医療教育にも貢献しています。 こうした身体の動きを3Dヴィジュアルで再現したアプリ「teamLabBody」は、 2
つづきを読む
2017.04.05
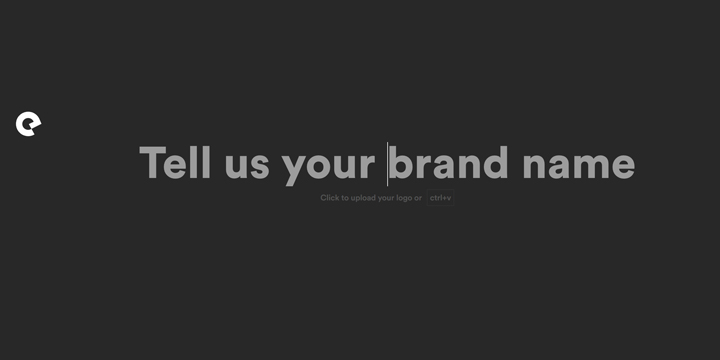
Webサイトのデザインを考えるのはワクワクしますが、一方で制作中はいろいろと考えたり悩むものですよね。 特に、ロゴデザインからオリジナルで考える場合、Webサイトの印象を大きく左右するからこそ、伝えたいイメージをデザインに反映させるために試行錯誤するのは当然と言えます。 今日は、ロゴデザインや配色に悩む方にオススメのサイト「Make your Emblem」をご紹介します。このサイトは、文字を入力するだけでカラーバリエーション豊富なロゴデザインを自動的に提案してくれるので、インスピレーションを受けたい方、アイディアが欲しいという方にピッタリです。 「Make your Emblem」の使い方 まずサイトにアクセスをしたら、トップページの「Tell us your brand name」と表
つづきを読む
2017.04.04
インターネット・アカデミーでは、4月22日(土)に「受講生・卒業生とつながろう!BOHR交流会」を開催します。 大人気のこのイベント、次の開催を楽しみにお待ちいただいていた方も多いのではないでしょうか?? BOHR交流会とは BOHRでは、Web業界の最先端で活躍するクリエイターやインストラクターが、 Webの最新情報のご提供やトークイベントなどを随時行っております。 そのイベントのひとつ、「BOHR交流会」では、卒業生・受講生の皆さまにお集まりいただき交流を深めていただくことを目的としていますので、「人脈を広げたい!」「一緒に学ぶ仲間をつくりたい!」という方にピッタリのイベントです。 過去には、BOHR交流会を通じて卒業生の方と知り合い、仕事のチャンスを得た方、 受講生同士で起業をしたと
つづきを読む
2017.04.03
このたび、インターネット・アカデミーのグループ会社・WEBSTAFF(ウェブスタッフ)の事業「PIITs(ピート)」が、外務省より「日印友好交流年記念事業」に認定されましたことをご報告します! 「日印友好交流年記念事業」とは? 昨年、インドのモディ首相が訪日した際、安倍首相との間で2017年を日印友好交流の年とすることが合意されました。 2017年は、両国の理解を深めるべく1957年に締結された、日印文化協定発効の60周年でもあり、さまざまな交流事業が行われることになっています。その交流事業をきっかけとして、より一層日本とインドの交流を深めお互いの理解を深めていくことが目的になっています。 それと同時に、日印友好交流年を記念するにふさわしい事業が外務省で募集され、友好関係の強化に寄与するこ
つづきを読む