2017.03.16

スマートフォンやウェアラブルデバイス、タブレットなどへの「はめ込み画像」を作るサービスを、最近よく目にするようになりました。 はめ込み画像とは、パソコンやモバイル端末の液晶パネル部分に、Webサイトやお気に入りの写真などのオリジナル画像を当て込んだ合成画像のことです。 スマートフォンの画面に自社のWebサイトやアプリなどの画像をはめ込んで、クライアントに見せる資料や広告に使うなど、様々な用途ではめ込み画像は使われています。 過去のブログ記事「Apple製品へのはめ込み画像を作れる「Smartmockups」」では、画像をサイトにアップロードするかURLを指定することで、自動的にはめ込み画像を簡単作ることができる「Smartmockups」というサービスをご紹介したことがありました。 本日は
つづきを読む
2017.03.15

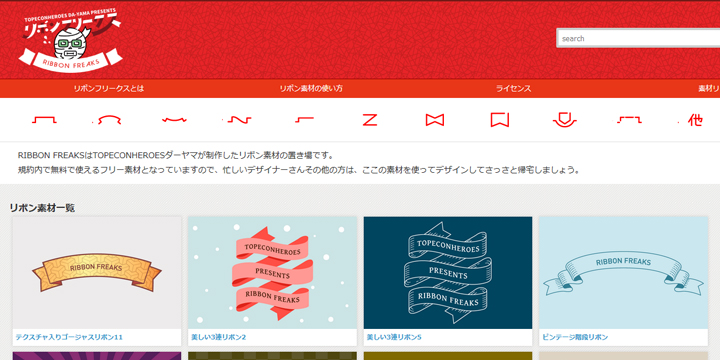
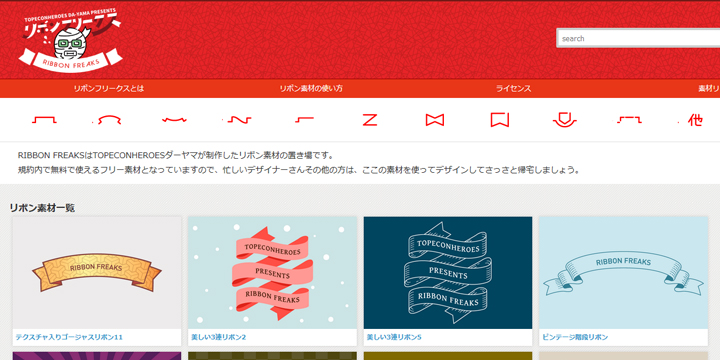
バナーやアイキャッチの制作などで、意外とよく使うデザインが「リボン」だったりします。 単語のイメージだとガーリーデザインにしか使わないのでは?と思われるかもしれませんが、懸賞やプレゼントといった飾りリボンイラストや、賞やキャンペーンのお知らせなど、挙げていくと使い道が多いパーツなのです。 そんなよく使うパーツこそ、毎回作っていると大変!ですよね。 そんなときにオススメしたいのが、「リボン素材」だけを集めたイラスト素材サイト「リボンフリークス」です。 無料でダウンロードできる上、Webデザインはもちろん、動画やDTPなどでも使えるデザイナー必見のサービスです。 「リボンフリークス」の使い方 このサイトの使い方はとってもシンプル。 サイトにアクセスをすると、ずらっとリボン素材が新しいものから表
つづきを読む
2017.03.14

Adobe社から素敵なニュースです! Dreamweaverの20周年を記念して、お気に入りの機能をTwitterでツイートしたらAdobeの特製グッズが当たるというプレゼントキャンペーンをAdobeが実施しています! Dreamweaverといえば、プロのWebデザイナー・コーダー・プログラマー必携のオーサリングソフト(制作補助ソフト)です。 Dreamweaverを使えば、Web制作をスムーズに、そして効率よく制作・管理ができて、作業効率を圧倒的に早くすることができます。 インターネット・アカデミーでも、ホームページ講座の基礎からしっかりと授業で学習しているので、皆様もおなじみですよね! そんなDreamweaverは、発売されてから20年の間にたくさんの機能が追加され、バージョンアッ
つづきを読む
2017.03.13

インターネット・アカデミーの卒業実績ページにて、鈴木真結人さんのインタビュー記事を新しく掲載しました! 鈴木さんは専門学校でグラフィックを学んだのち、印刷デザインの仕事をされていました。 けれども、お客様の意向に沿うだけのオペレーションに近い仕事に面白さを感じなくなったこと、紙媒体の需要が減りつつあるという時代の流れを実感する中で、キャリアの変更を決意されたそうです。 その後、茨城から東京間の片道1時間40分という距離にもかかわらず インターネット・アカデミーに通うことを決意してくださった理由についても、インタビューの中でお話ししてくださいました。 受講後、同じ受講生と「Web制作実践プロジェクト」を通して実務経験をつけた後にWeb制作会社にすぐにWebデザイナーとして転職が決定。 転職先
つづきを読む
2017.03.10

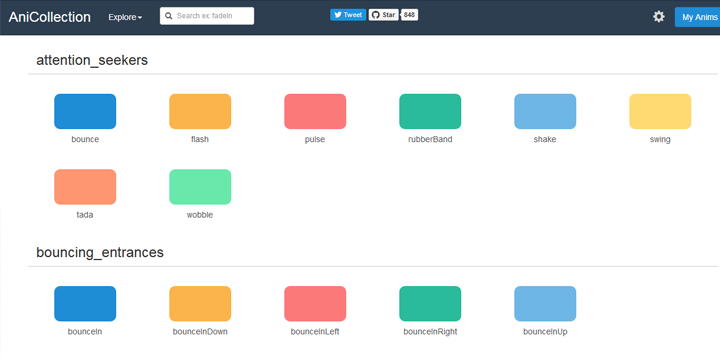
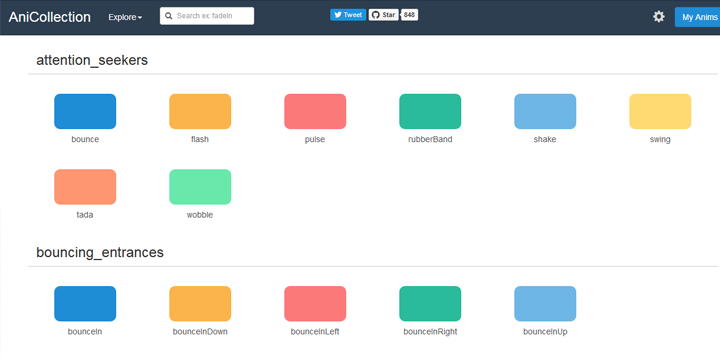
Webサイトに動きがあると、興味が湧いたり、楽しい気分になることはありませんか? 特に、ボタンにアニメーションがついていれば、ついクリックしたくなったり、スクロールエフェクトの効果として動きがあるものは、どんどんページをスクロールしたくなりますよね。 今日は、そんなアニメーションをCSS3で表現するためのサンプルコードが70種類以上用意されている「AniCollection」というサイトをご紹介します。 このサイトのコードを使えば、アニメーションを効果的に使ったWebサイトやパーツを作ることができるようになります。 「AniCollection」の使い方 「AniCollection」にアクセスをすると、カテゴリ毎にカラフルな角丸長方形が並んでいます。この長方形はアニメーションのデモになっ
つづきを読む
2017.03.06

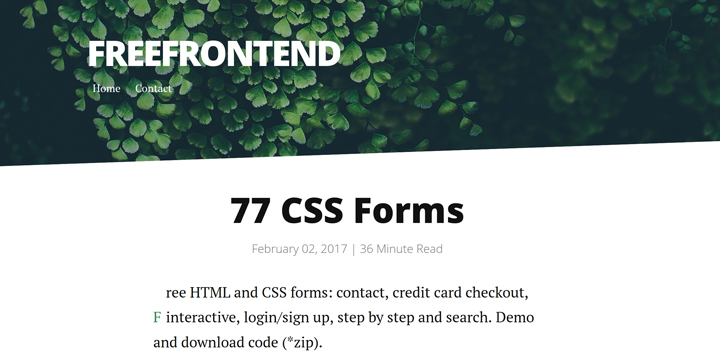
お問い合わせやショッピングサイトでお馴染みの入力フォーム。 それに、Webサイトの中で使い勝手を左右する検索フォームなども、Webサイトに搭載されているのが当たり前になりました。だからこそ、フォームのデザインや仕様を改善し、使い勝手を良くする「EFO(Entry Form Optimaization)」の重要性も注目を浴びるようになり、多くの企業がフォームの見た目や使い勝手の改善を試みています。 今日は、そんなEFOにも役立つ様々なフォームのCSSコードを集めた「77 CSS Forms」というサイトをご紹介します。 このコードを使用すれば、見慣れた細長い入力フォーム枠だけでなく、オシャレで使い勝手もよいWebフォームを実現することができるようになります。 「77 CSS Forms」の使
つづきを読む
2017.03.04

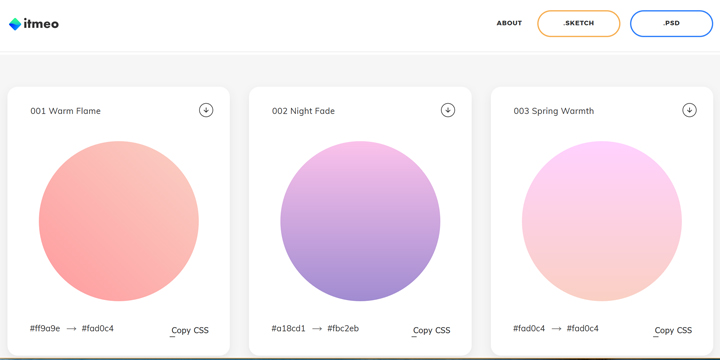
ここ2,3年ほど、美しいグラデーションを活用したWebデザインが流行の兆しを見せています。フラットデザインに重ねて使ったり、大きなビジュアルの上に重ねたり、活用方法はいろいろです。 ベタ塗りのグラデーションではなく、透明度の高いグラデーションを重ね使いするのがポイント。(事例や詳しくは過去記事「次のWebデザイントレンドは「グラデーション」が来る予感!」をご覧ください。) ぜひ活用してみたいデザイン表現の一つですね。 今日は、そんなグラデーションのカラーコードをCSSで簡単に取得できる「WebGradients」というサイトをご紹介します。 「WebGradients」の使い方 「WebGradients」にアクセスをすると、おしゃれな円形グラデーションがデモ表示されています。 気に入った
つづきを読む
2017.03.03

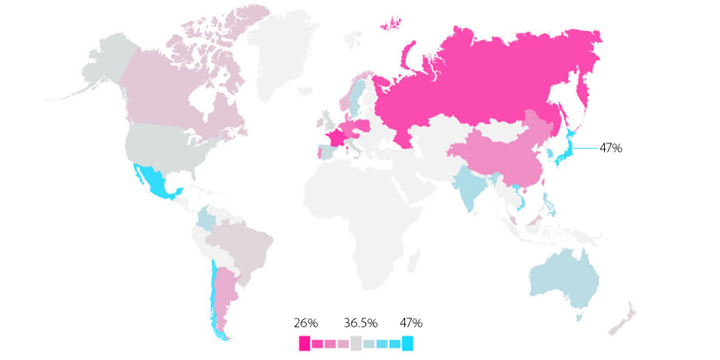
昨年、Googleの「>モバイルファーストインデックス(MFI)」対応により、ますます今後はWebデザインにおけるスマートフォンサイトの重要性が増しています。(MFIについて詳しくは過去記事「Google検索、今後はモバイルサイトが評価の基準に」をご参照ください。) そしてさらに、先日スマートフォンについて大変興味深い発表がAdobeから行われました。 2017/2/28に、Adobe Systemsが運営するAdobe Marketing Cloud Japan Blogにて、「日本のスマートフォンのトラフィックシェアが世界で最も高いことが判明」という記事を公開したのです。 なんと、2016年の世界のインターネットトラフィックに占めるスマートフォンの割合を地域ごとに調査したところ、
つづきを読む
2017.02.25

今や、ビジネスにおいてITが欠かせない現代、企業におけるIT研修の重要性が増しています。 しかし、研修に力を入れたくても、自社のビジネスの職種や規模に即した研修プランをどう練ったらいいかわからない、というお悩みをお抱えではないでしょうか? ITを専門に扱うスクールが行う研修の場合、どんな内容の研修プランがあるのでしょうか? IT研修の重要性 現代の企業にとっては、ITを積極的に事業に活用することが、将来にわたってビジネスを発展・継続させていくための大切なポイントだと言えます。 そのために必要なのが、ITを使いこなせる知識とスキルをもった人材です。 もっとも、一口にIT研修といっても、その内容は、基本的なセキュリティ知識から、Webマーケティングの担当者に必要な知識とスキル、本格的なプログ
つづきを読む
2016.05.29

本日は、CSSの最新の動きについてご紹介をしたいと思います。CSSといえば、CSS3やCSS4などの情報が多いですが、実は、4月12日に、CSS2.2の第一草案がW3Cから発表されていました。そうです、CSS2.1のマイナーアップデートと言えるCSS2.2です。 すでに数年前からCSS3の各モジュールが少しずつW3C勧告化されてきていますが、その流れの中で、CSS2.1に足りなかったものなどを補ってきてますが、CSS2と今後の新しいモジュールとの相互互換性を高めるために、今回のCSS2のマイナーチェンジが行われているようです。 具体的には以下のような対応がCSS2.2の仕様上でされています。 すでに広く実装されているCSS2との互換性は維持 CSS2ですでに公開されている正誤表を全て盛り込
つづきを読む